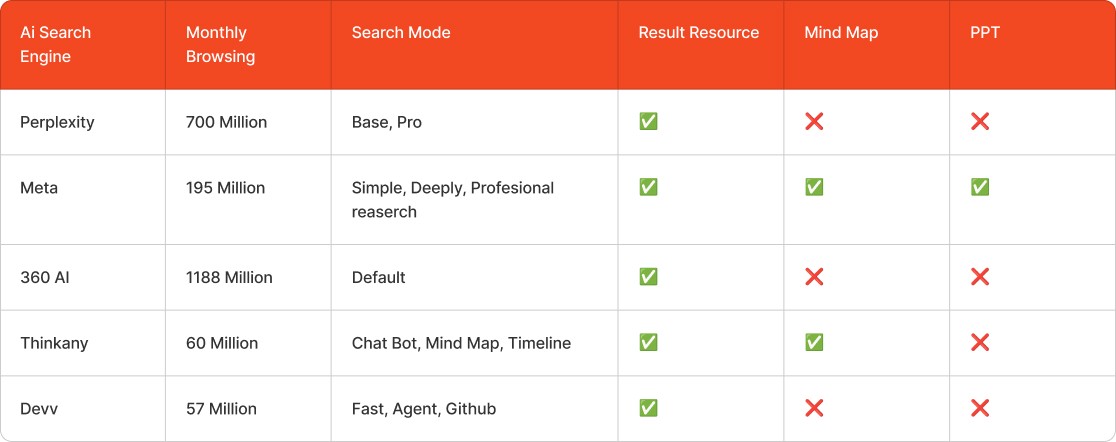
LLM based search engine

Current AI tools cannot effectively organize and integrate scattered information, making it hard for users in work settings to turn AI outputs into clear, structured, and usable content.
[Project Overview]
In 2024, Alibaba International Group began developing the Xanswer model as a new AI-powered tool for general search targeting the global market. As a design intern, I worked on shaping the product strategy, gathering user insights, prototyping, and delivering visual designs from 0-1.
Industry
Ai Platform
My Role
UXUI Designer&Front End engineer
Team
2 designers & 1 contractor
Tools
Figma Photoshop HTML CSS
Timeline
Jun 2024- September 2024
Research
Target User group
The product is targeted at users in the US. After identifying key industries like business, education, and research, we determined that the ideal user group would be individuals aged 25-45, as they are more likely to engage in these activities regularly.
Receiving the product requirements from the stakeholders
When I received the project, the stakeholders had already conducted extensive market research and shared their findings with me. My task was to consolidate this information, integrating key insights into the design process.
Managing AI generation results across multiple platforms should be simple, but for many busy people, it's not.
We surveyed 50+ working professionals and students to explore the challenges they face when they organize AI-generated answers into Word or professional slides.
Simple Size
50+
Market Potential
100%
1-2h
Estimated time for manual summarization and formatting
2/3
Users said they’ve given up on organizing their research due to time constraints.
70%
Users preferred visual formats like mind maps or slides over plain text.
Narrow down the user pains and needs to persona
We created four user personas to understand how different people handle their workflow. These helped us spot common struggles and patterns, so we could design solutions that work for everyone.
College Student
Wants&Needs
Turning notes into slides quickly for structured, visual summaries.
Frustrations:
Gets lost managing too many tabs and tools.
Corporate Manager
Wants&Needs
Quick overviews for decision-making and generate clear, shareable outputs.
Frustrations:
Spends too much time gathering and organizing info.
Content Creator
Wants&Needs
A smoother flow from research to create editable visual templates
Frustrations:
Juggling multiple tools breaks creative focus.
Key User Insights
Users want structured outputs, not raw answers
“I use ChatGPT for research, but I always end up copying things into Notion to organize.”
Switching between tools is mentally exhausting
“I need to jump between Miro, ChatGPT, Google, and then try to make a deck. It’s tiring.”
People prefer tools that match their working habits
“I still start with Google search even when I use AI later — it feels more familiar.”
Ideation
Summarize the design goals from affinity map
After synthesizing over 100+ data points from surveys and interviews, we clustered user feedback into five core themes:
Fragmented Information Workflow
How might we help users collect and structure information more efficiently?
Unstructured AI Output
How might we generate results in formats users already use, like slides or mind maps?
Poor Visual Feedback
How might we visualize the AI’s progress and structure?
No Reusability
How might we help users save, reuse, or refine previous searches?
Technical Feasibility (Engineering):
We collaborated with the engineering team to assess the technical feasibility of our key features, such as AI-generated search templates, mind map visualization, and seamless PPT integration, helping us prioritize the most impactful features.
Design Phase 1
Decide which feature we should deliver first
Before the Lowfi prototype, we've prioritized key features based on user impact and technical feasibility. We've taken a comprehensive approach to ensure the highest value and short-term achievability. Then, I'll move on to the design phase.
Start with a wireframe and bring low-fi prototype to an Internal Test
I focused on creating a low-fidelity prototype and defining the information architecture (IA) to establish the core structure and functionality. I collaborated closely with the marketing team to confirm the layout of output results and functionality. We aligned on the core objectives of the product, discussing user needs, feature priorities, and how best to communicate the product’s value.
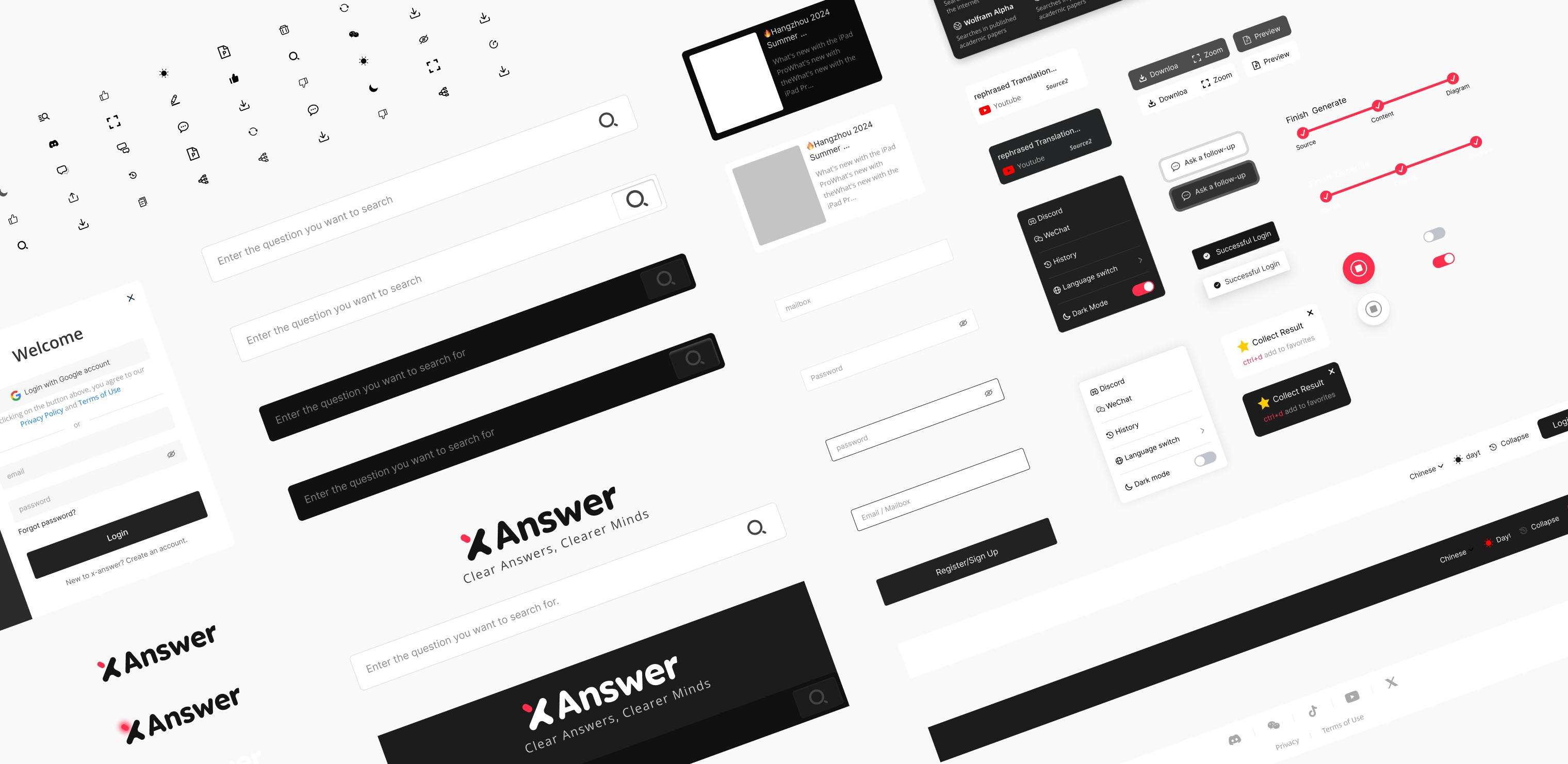
Dark & Light Mode Design System
The contractor and I implemented responsive components for web and mobile, ensuring seamless support for dark and light modes. We developed an accessible color scheme for readability and contrast in both modes, using CSS variables for dynamic theme switching.
Beta Version HighFi Prototype
Then I developed a high-fidelity prototype for the beta version on both Phone and Website.
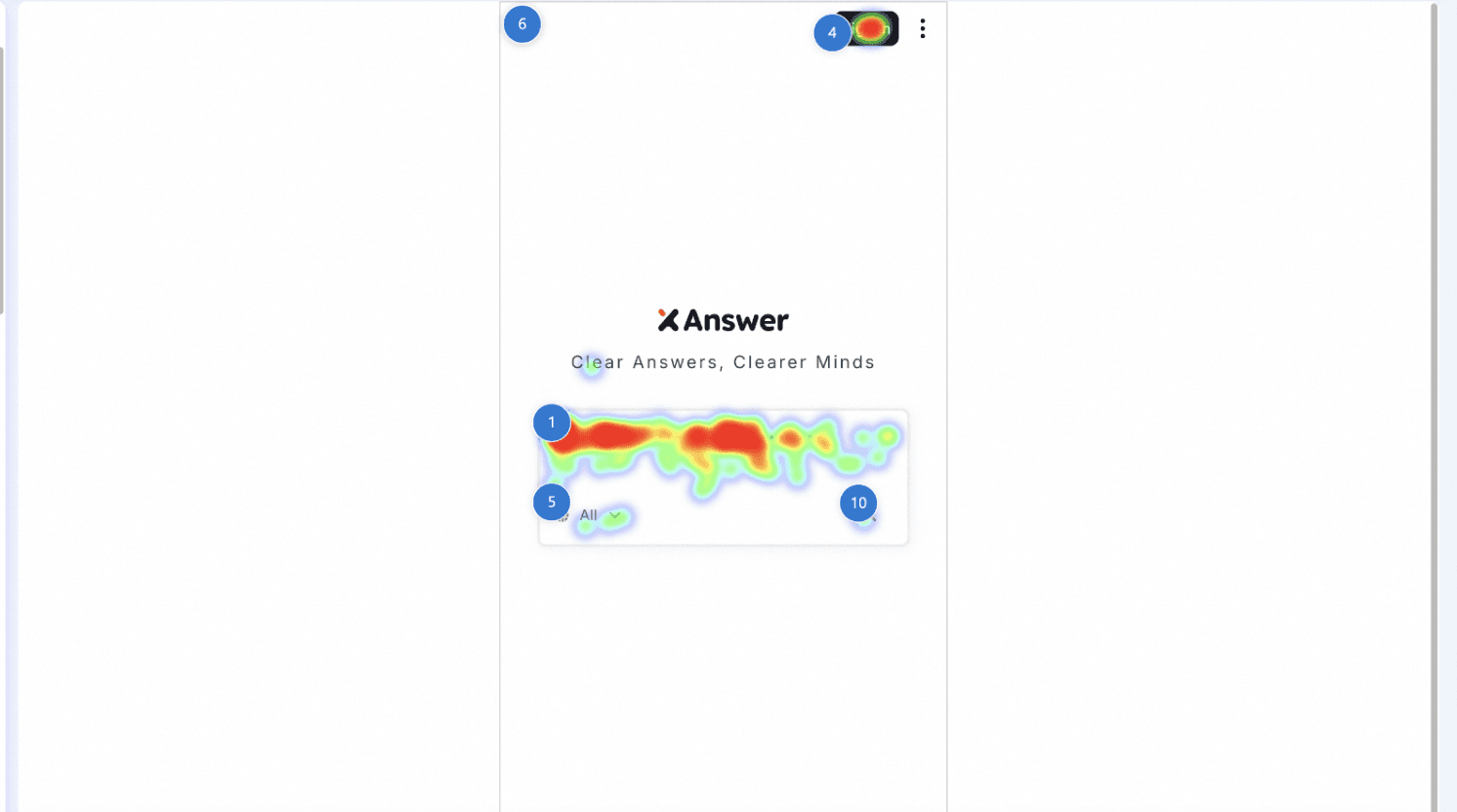
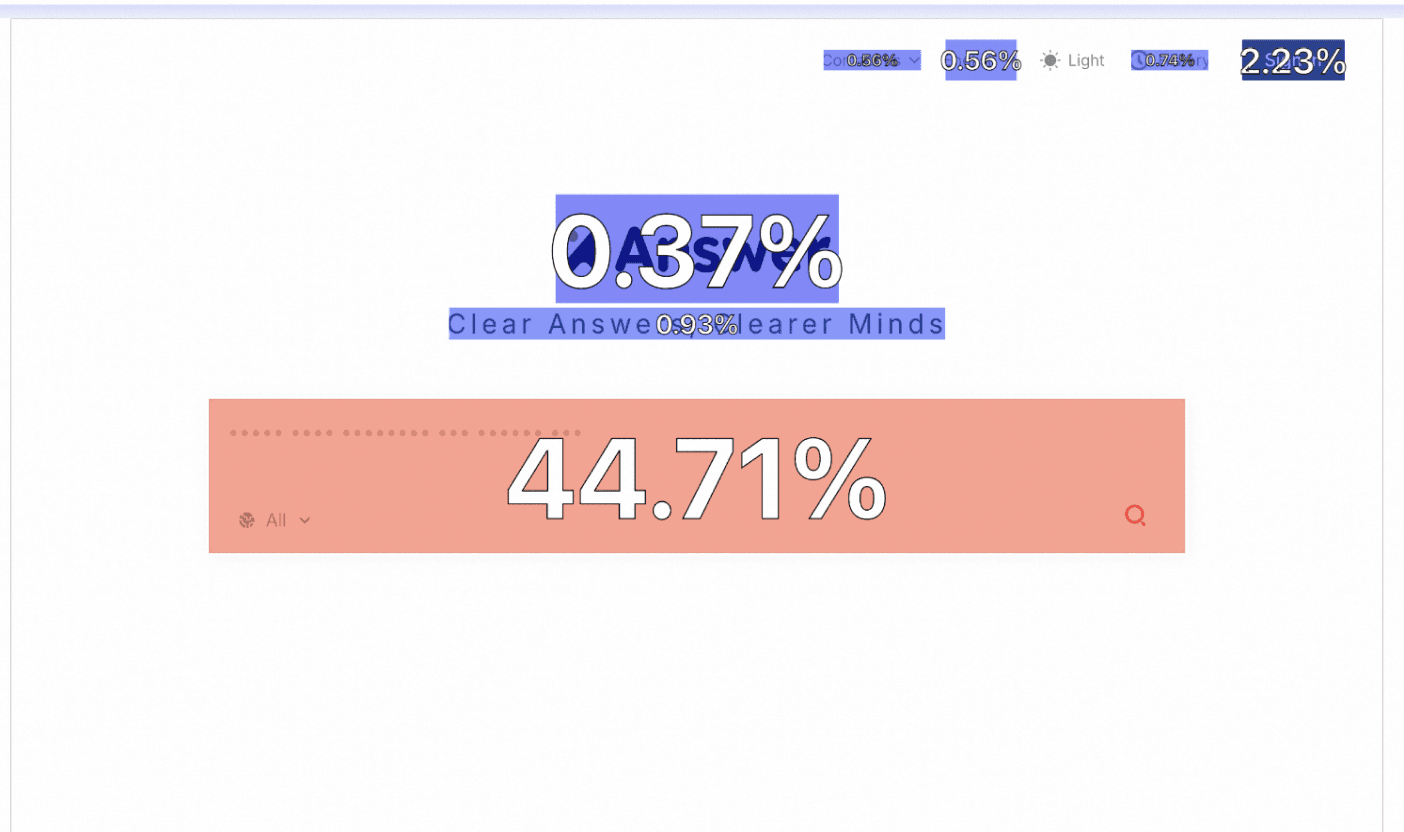
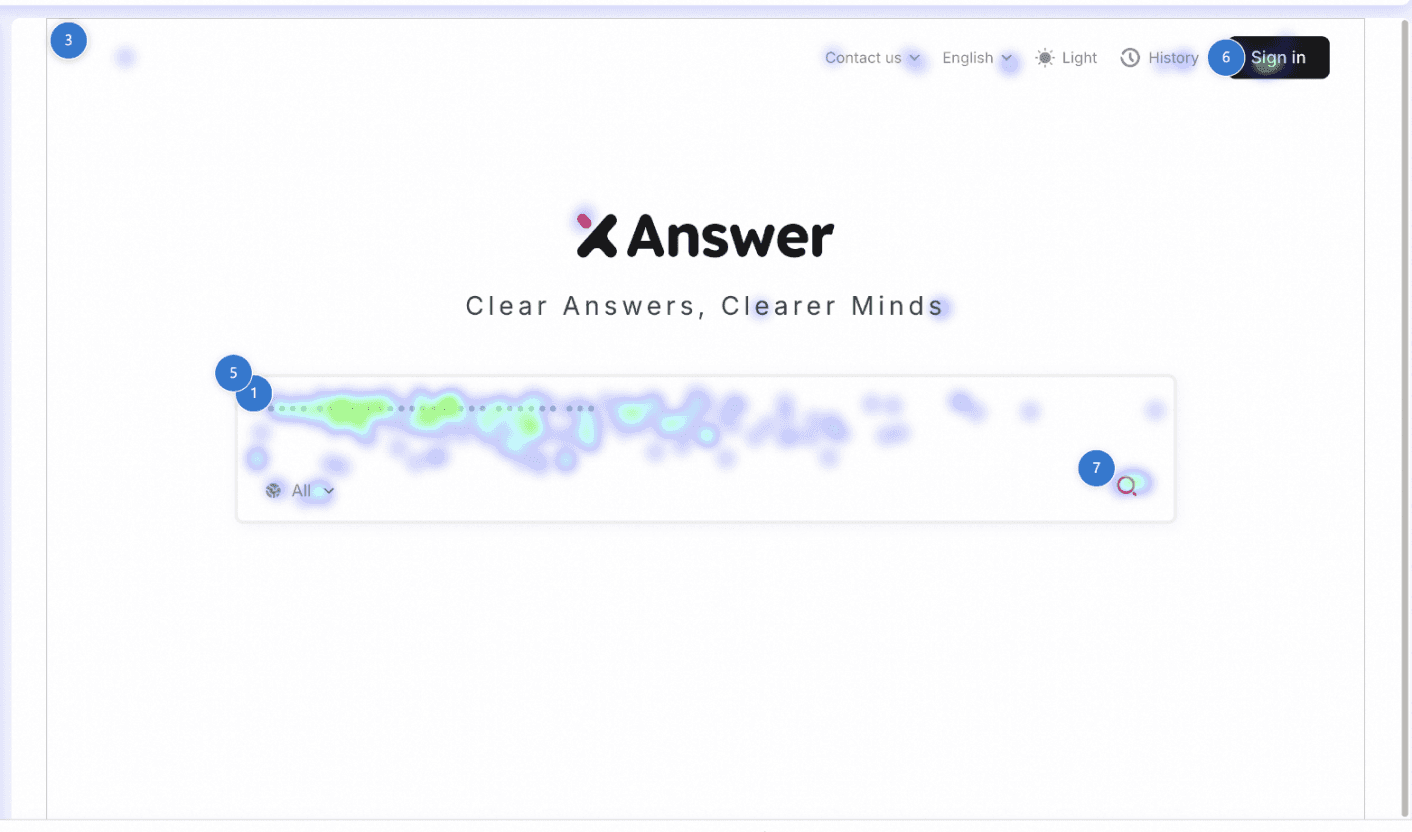
We conducted multiple rounds of pre-launch testing, resolving final bugs and inconsistencies to ensure a smooth user experience. After the beta launch, we used Google Clarity to collect real-time data on user behavior, tracking metrics like heatmaps, session recordings, and engagement. Based on these insights, I collaborated with the engineering team to make necessary adjustments, ensuring a polished, user-centered final product in Design Phase 2.
Uncertainty about how to search
This confusion stemmed from a lack of clear guidance on using the AI-powered search engine, leading to low search click-through rates.
Save the Result or Share to Others
Users have expressed uncertainty about how to save or share the AI-generated results with others.
Unknown Completion Time
Users reported frustration with the lack of feedback on how long it would take for the AI to produce search results and a mind map.
Design Phase 2
Iterated the feature base on the user insight from the heat map data
After collecting real user data from the beta version, I proceeded with additional design iterations. Once I confirmed the timeline with the front-end team, I implemented several key updates.
Iteration prototype before I finish my internship

Result and Achievement
Before I left the internship, our project far exceeded expectations. This data was after the second iteration. This is not only my credit, but also the joint efforts of our team.
Wanna work with me?