“Stealth is a Web3 e-commerce platform where users can earn tokens through e-sports activities and exchange them for cutting-edge electronic products. By integrating blockchain technology with competitive gaming, Stealth redefines how users interact with digital assets and online shopping.”
Role
Product Designer
Platform
Mobile
Timeframe
3 months
Team
Individual Work
OVERVIEW
Background
Project Background
During the summer internship in 2023, I joined A Project Factory and was responsible for designing mobile minimal solution products (MVP) for customers. My goal was to create a product that not only increases user engagement but also integrates game-fi rewards. I chose this internship to learn how to acquire customers from the real market, communicate with customers face to face, understand customer needs, and discuss design iterations.
Real Client Collaboration
This project was particularly unique due to the direct collaboration between our team and the client, with my mentor also serving as the project manager. Since the client had limited design knowledge, it was essential for us to bridge the communication gap. We held multiple meetings throughout the project to clarify design decisions, guide them through the process, and gather feedback.
A design consulting firm based in Dallas,TX
With extensive expertise in both hardware and software products, we offer comprehensive design and consulting services to companies across various industries, primarily specializing in Web 3.0 and Industrial 4.0 domains.
Intern Company
Client Company
Stealth startup, an electronic product company immersed in the web 3 domain, refers to startup companies that operates in stealth mode to avoids public attention and protects their early stage ideas.
Stealth Startup

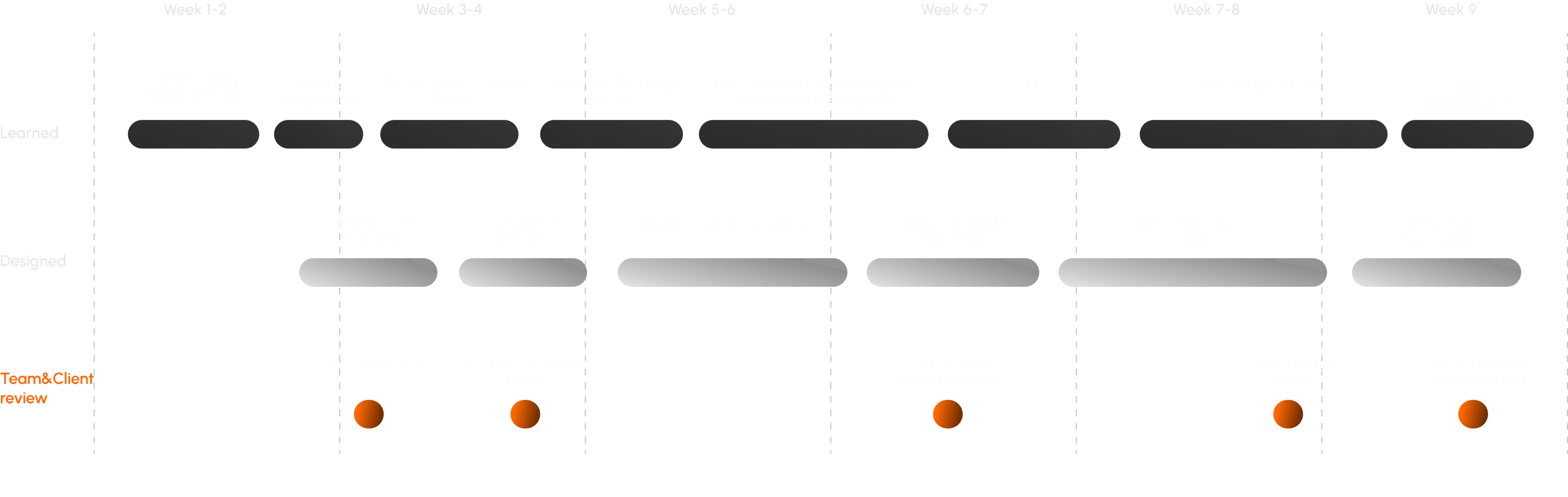
Timeline
Whenever I completed a step or had questions about a specific content requirement, I would confirm it with my mentor and then directly contact the client of the event. In addition to designing the final presentations for the 1.0 and 2.0 iterations, we also maintained frequent contact with the client throughout the process.

Phase1
Preparation
Product Demands Clarification
Before starting the internship, the client had already discussed the specific project demands with my mentor. My mentor then prepared a detailed document outlining the requirements, which helped me quickly grasp the project logic and understand each requirement. This set a solid foundation for me to develop the minimum viable product (MVP).
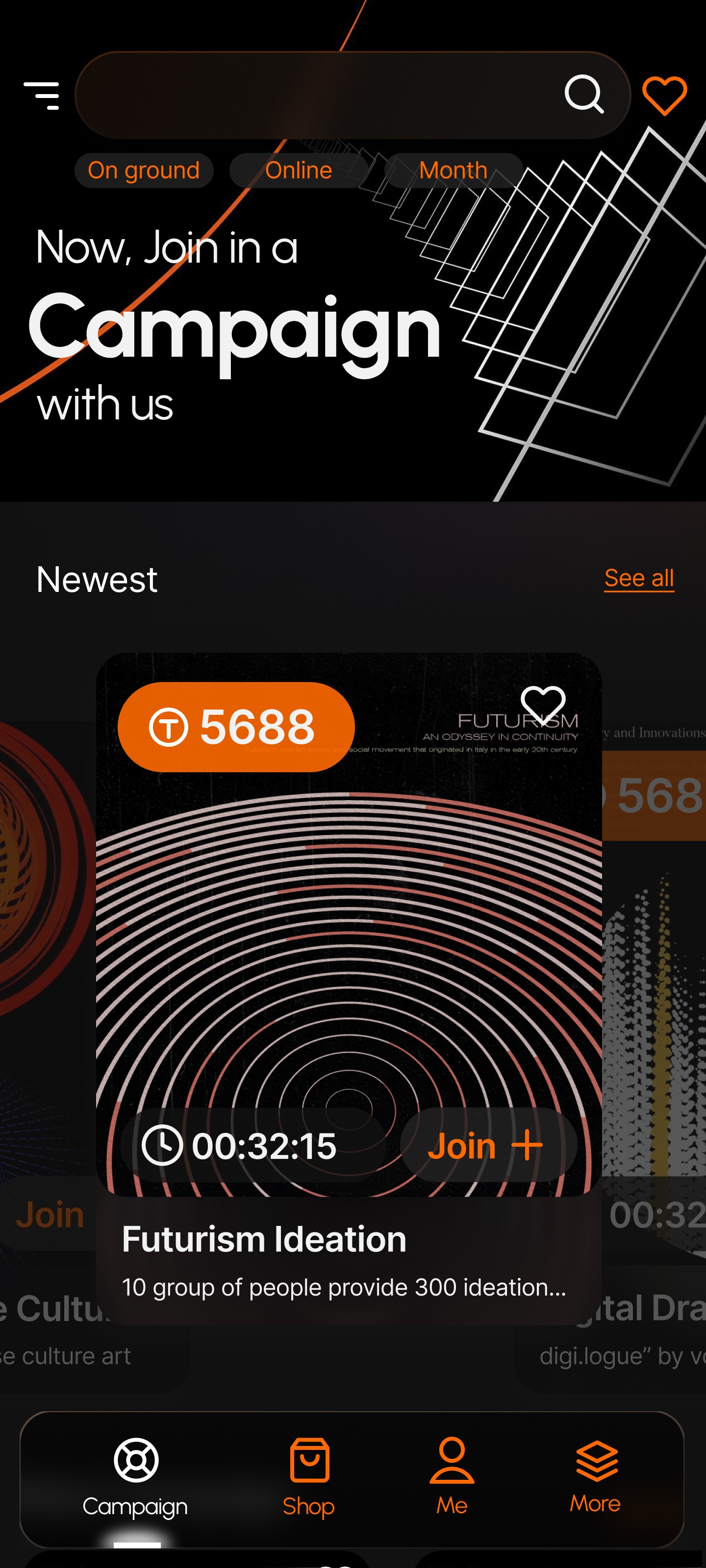
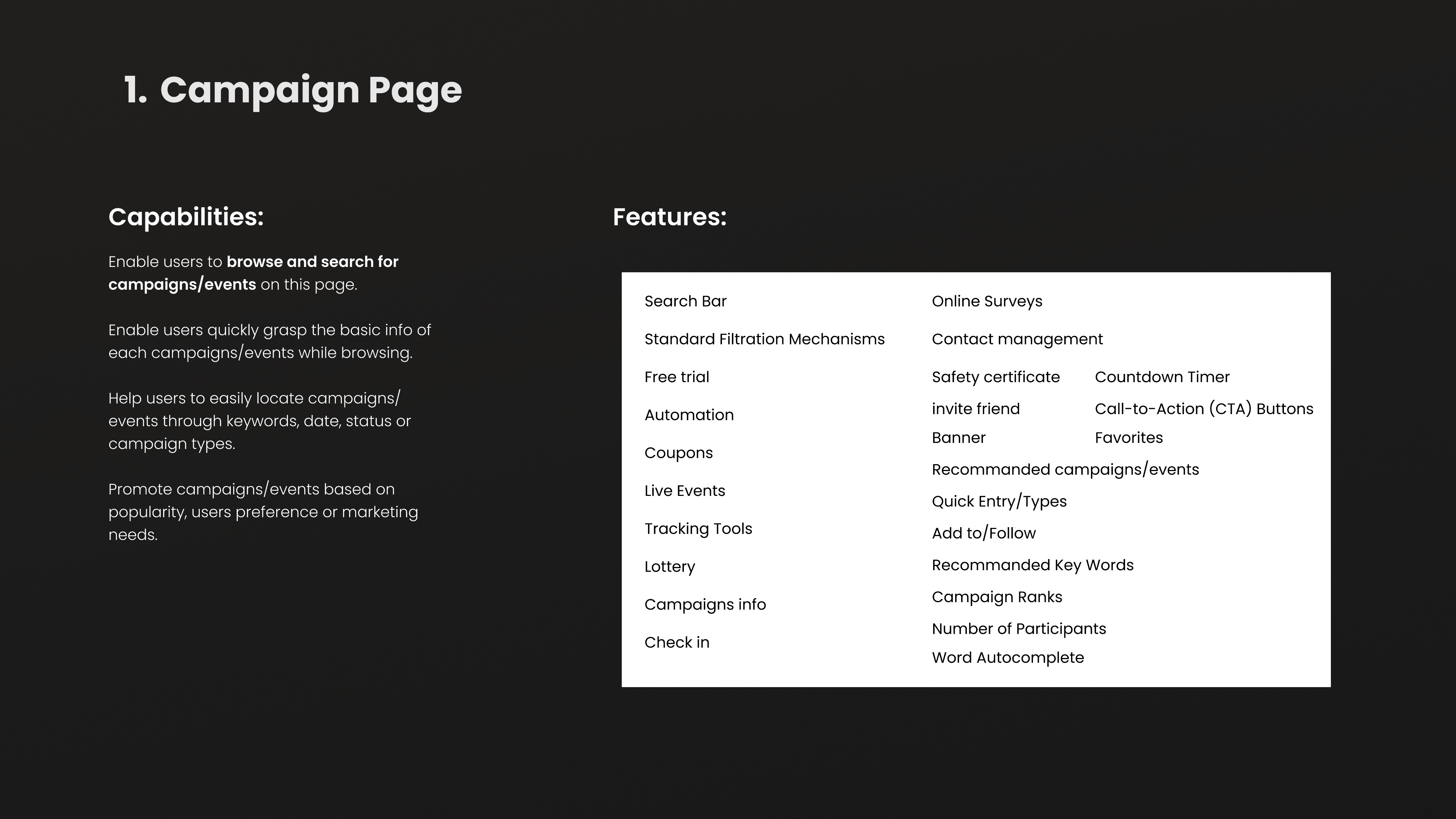
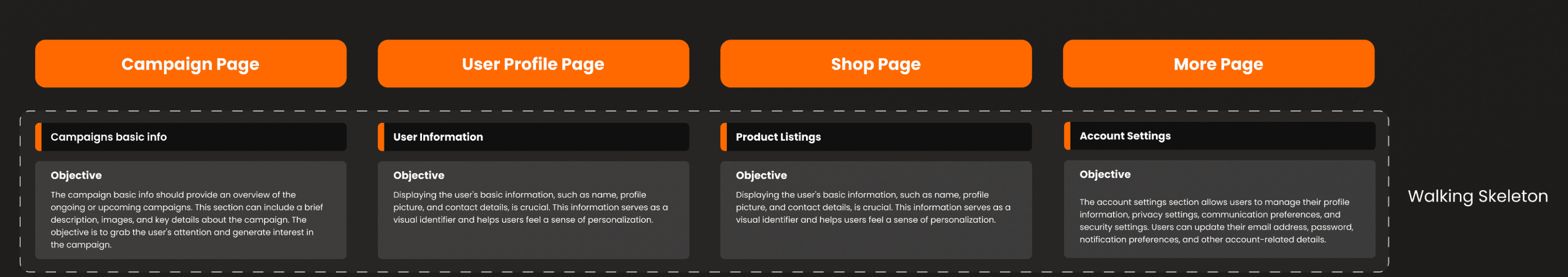
Campaign gallery
Showcase a variety of brand campaigns, promotional activities, and rewarding tasks in an engaging and organized manner.
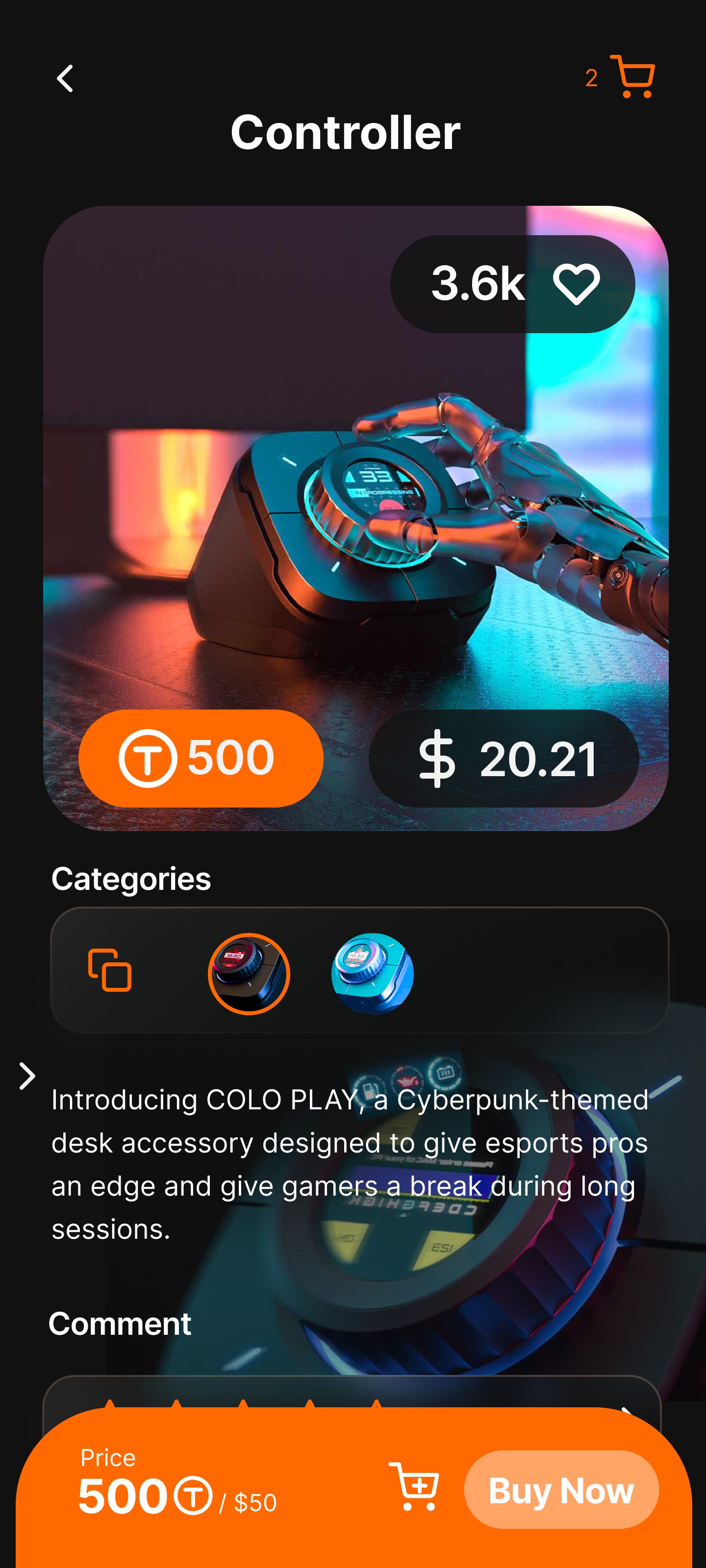
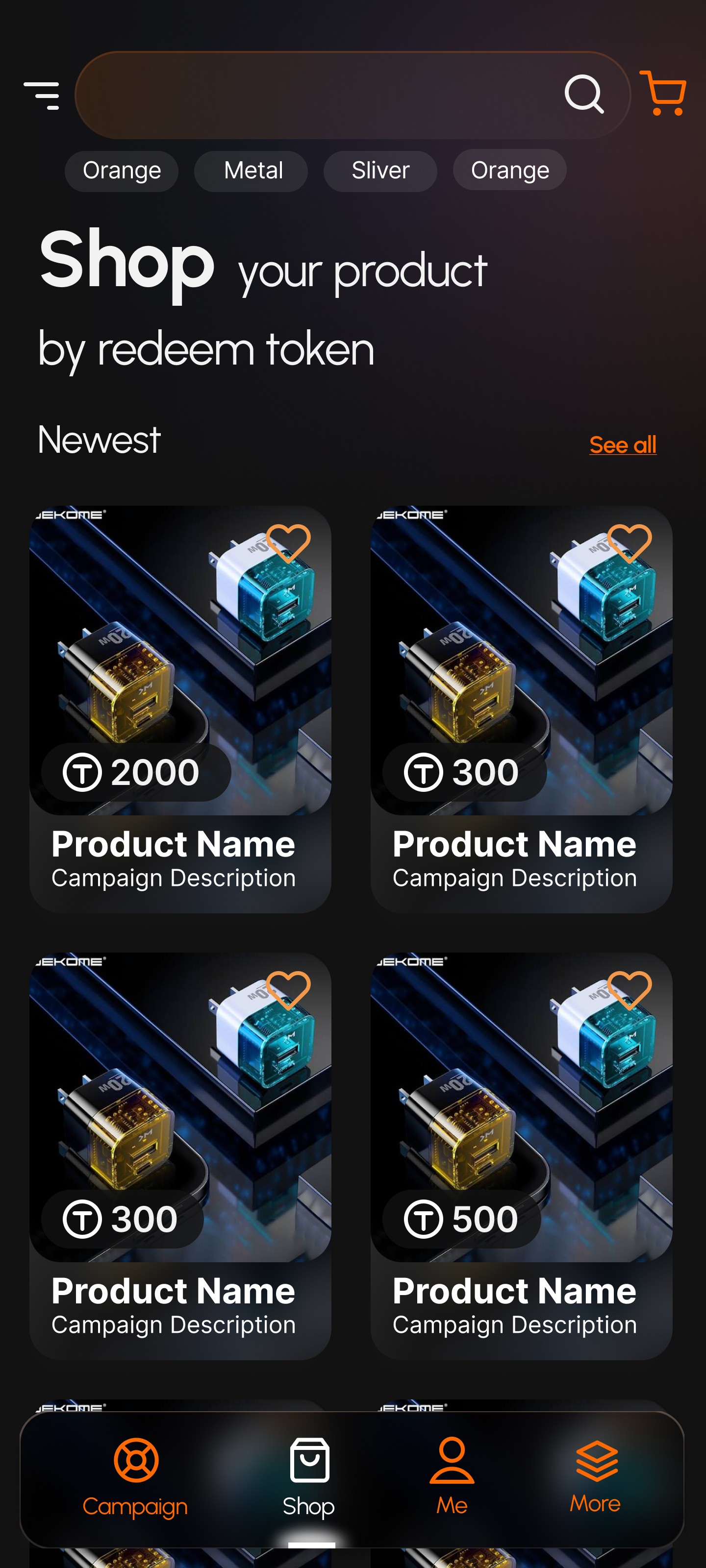
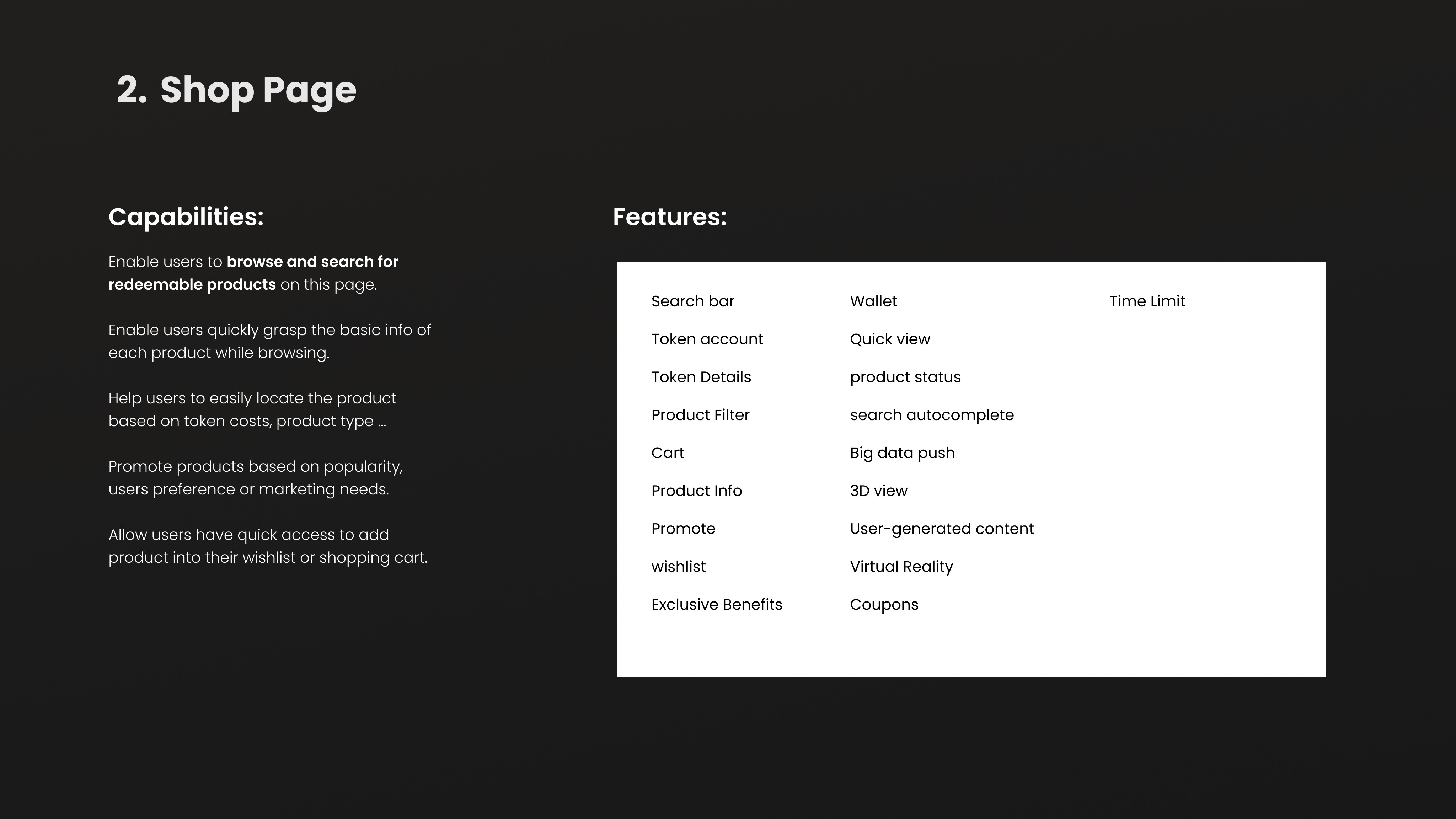
Shop Page
Enable users to browse and redeem products with detailed descriptions, high-quality images, and transparent token-based pricing.
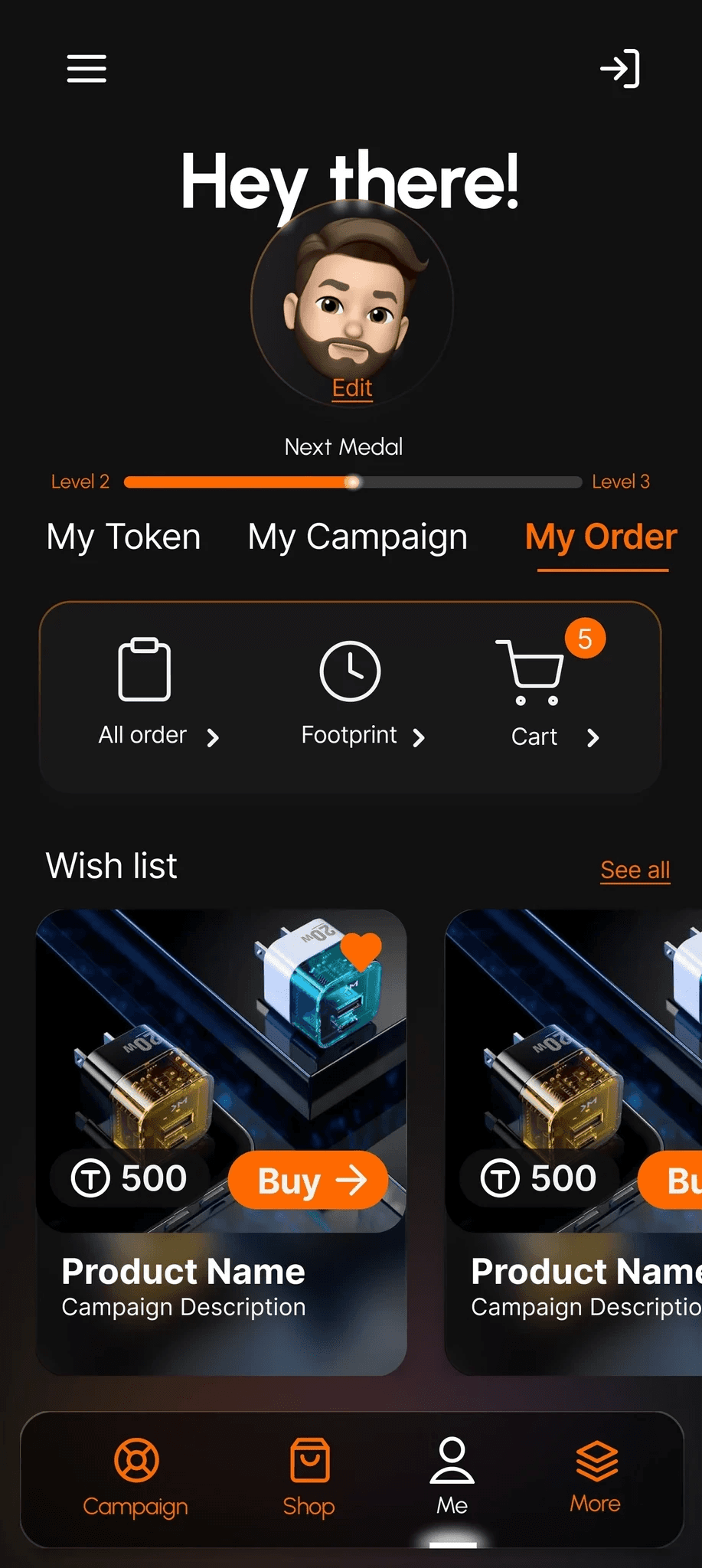
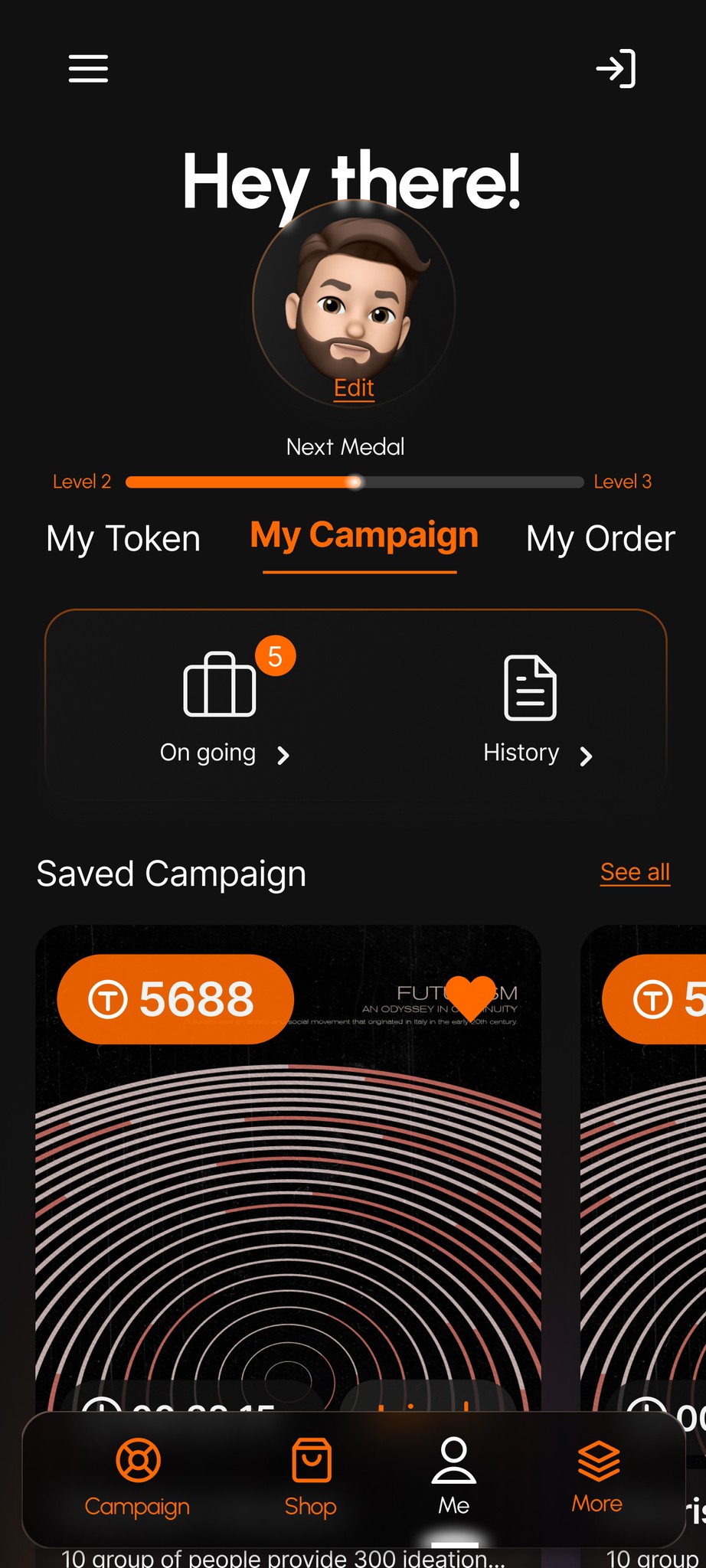
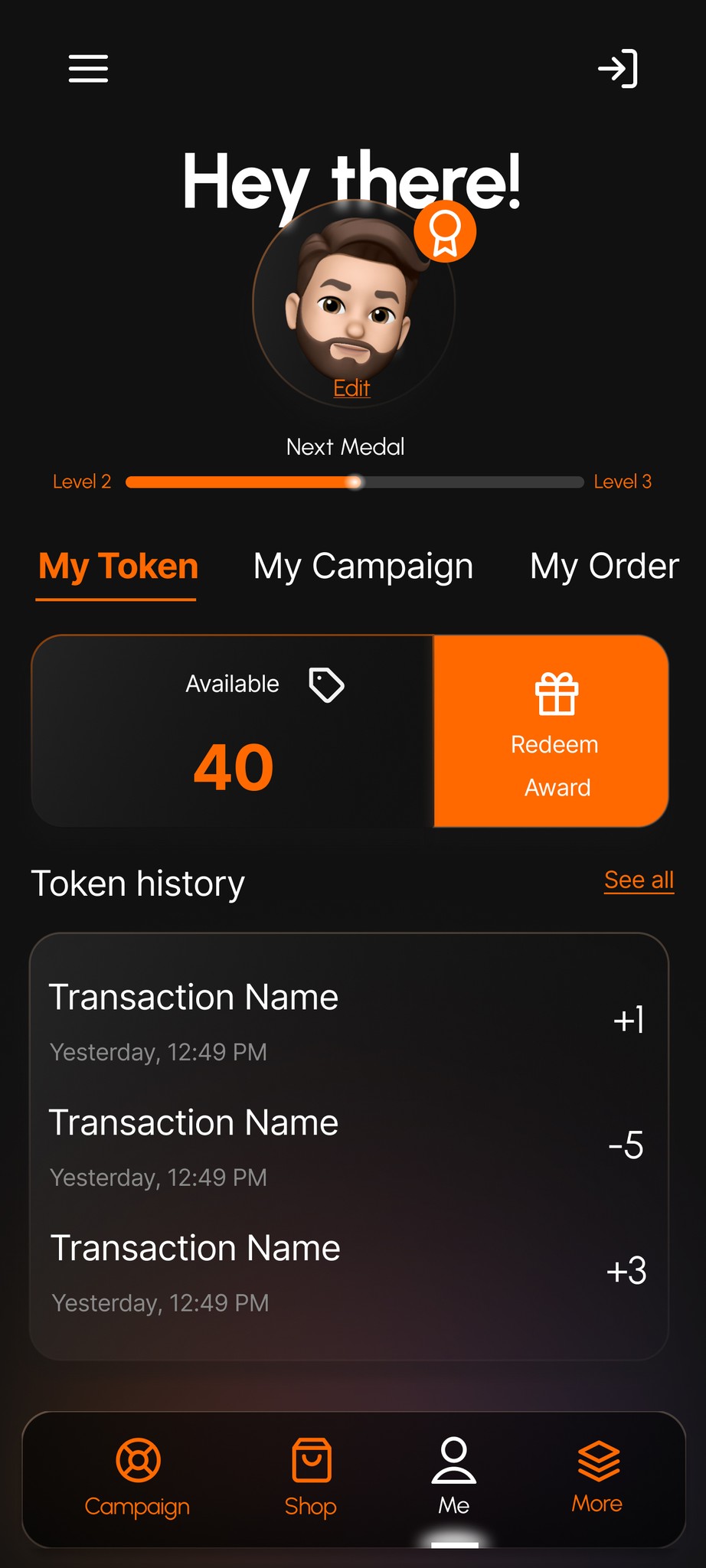
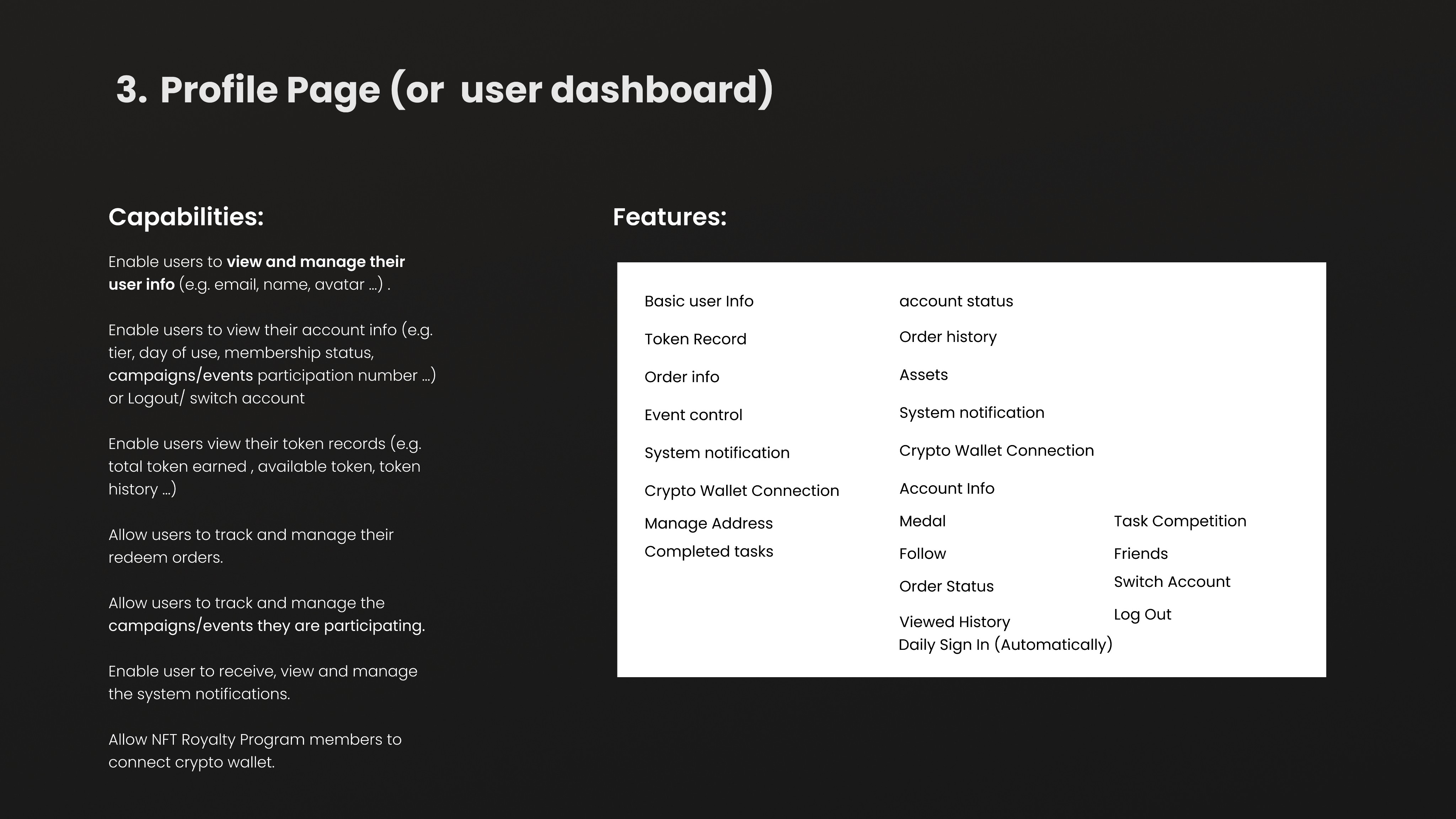
User Page
Provide users with a comprehensive dashboard displaying their personal information.
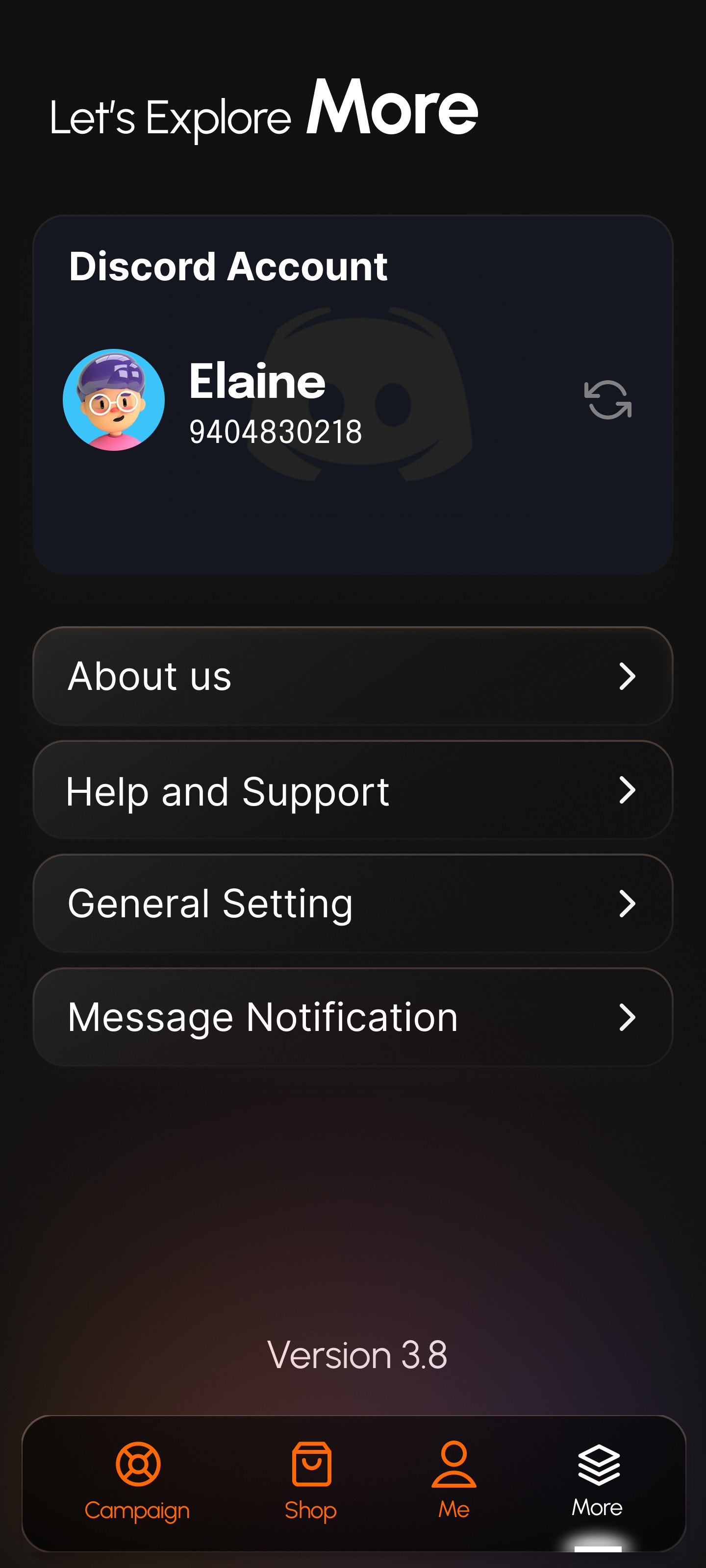
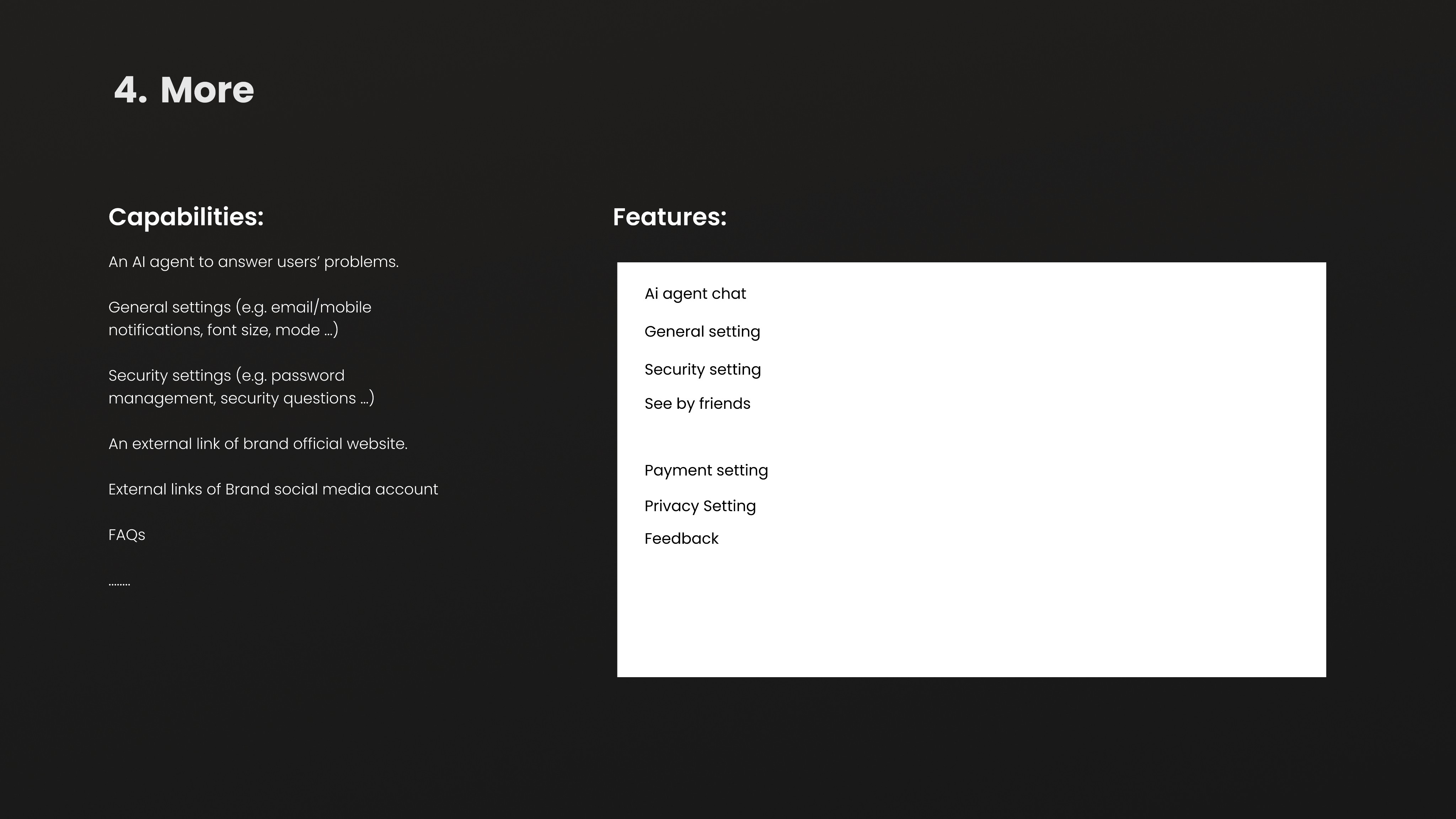
More Page
Provide users with access to additional features and detailed information about the brand and its products.
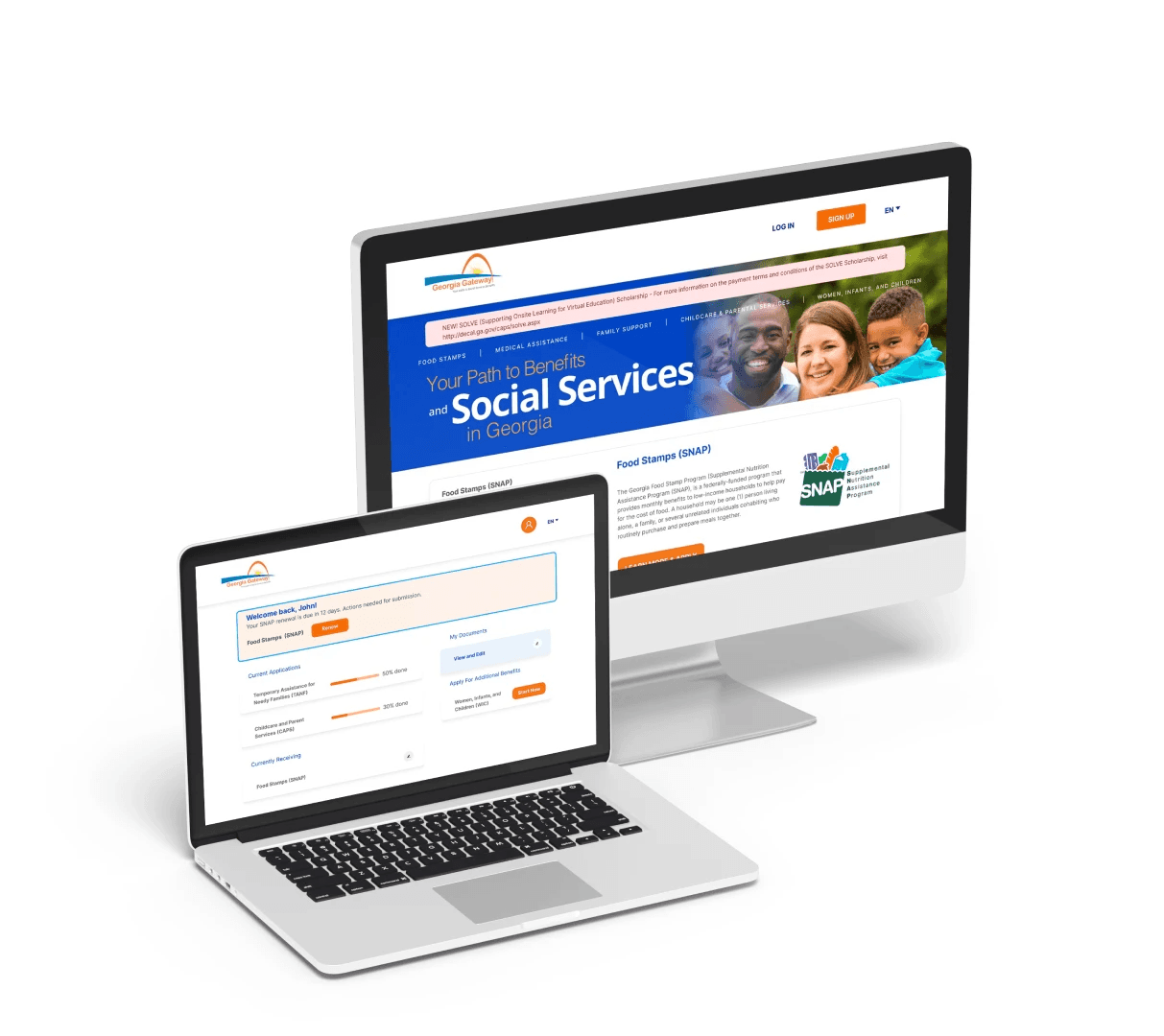
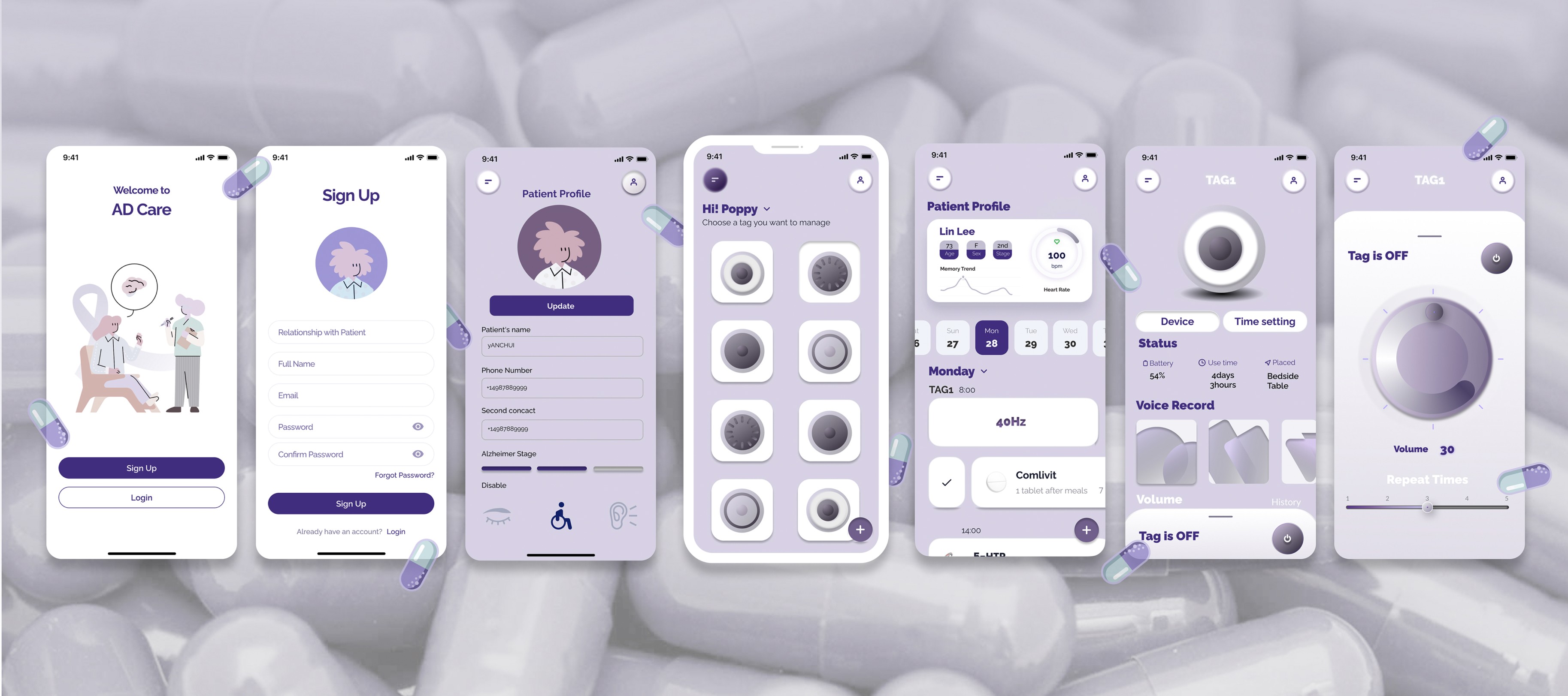
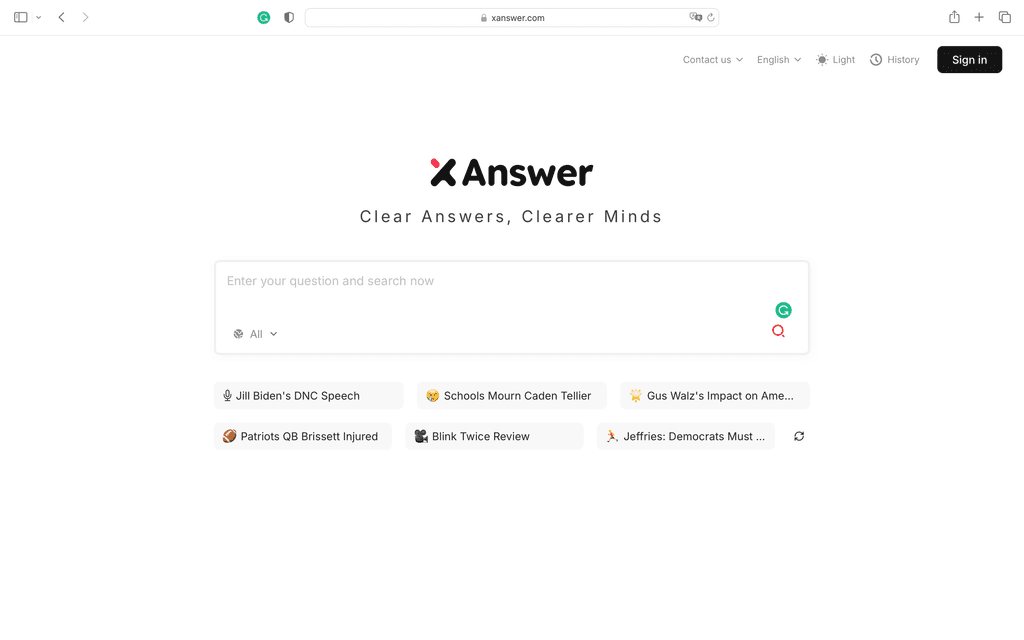
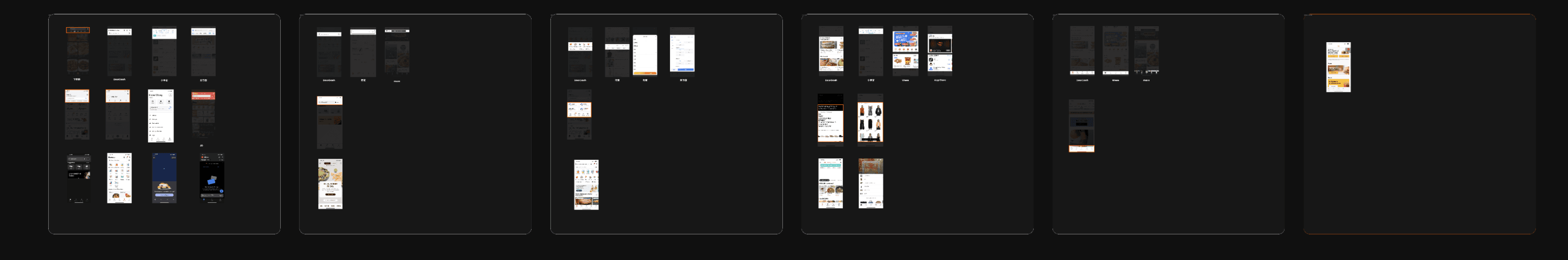
Similar Product/Feature Study
As part of the design process, I conducted a competitive analysis to better understand how similar products implement key features. I explored several products with comparable functionality, capturing screenshots to document specific design elements and user experiences. I highlighted the reasons why a particular feature was relevant to our design task and outlined the pros and cons of each feature I studied.

Product Concept
Before starting the project, I conducted thorough research to fully understand the specific meanings and applications of the three key objectives provided by the client. These design concepts are intended to align with customer ideas of making the product interesting and unique, ensuring that the interaction method is more suitable for Generation Z.

User-centered Design
Clarity in design is crucial given the complexity of concepts such as blockchain and DAOs.

Visualizing Decentralization
Designing visual metaphors to represent blockchain transactions or DAO governance processes.

Game-fi Element
Enhancing user engagement and motivating participation. It might involve designing reward systems and clear pathways for players to earn.
Phase 2
Development
Define the MVP design guide
During the brainstorming sessions led by my mentor, we not only defined the MVP design guide but also integrated standout features from competitor products. By analyzing the strengths of these features, we were able to enhance our own design, combining proven solutions with innovative approaches tailored to our target users.




To prioritize the features of the product, we began with a brainstorming session to gather all potential ideas for functionality. Clients also participated in a tripartite voting system to rank these ideas by priority. We worked closely throughout this process, ensuring clear communication between all parties. After voting, the selected high-priority features were defined in detail.

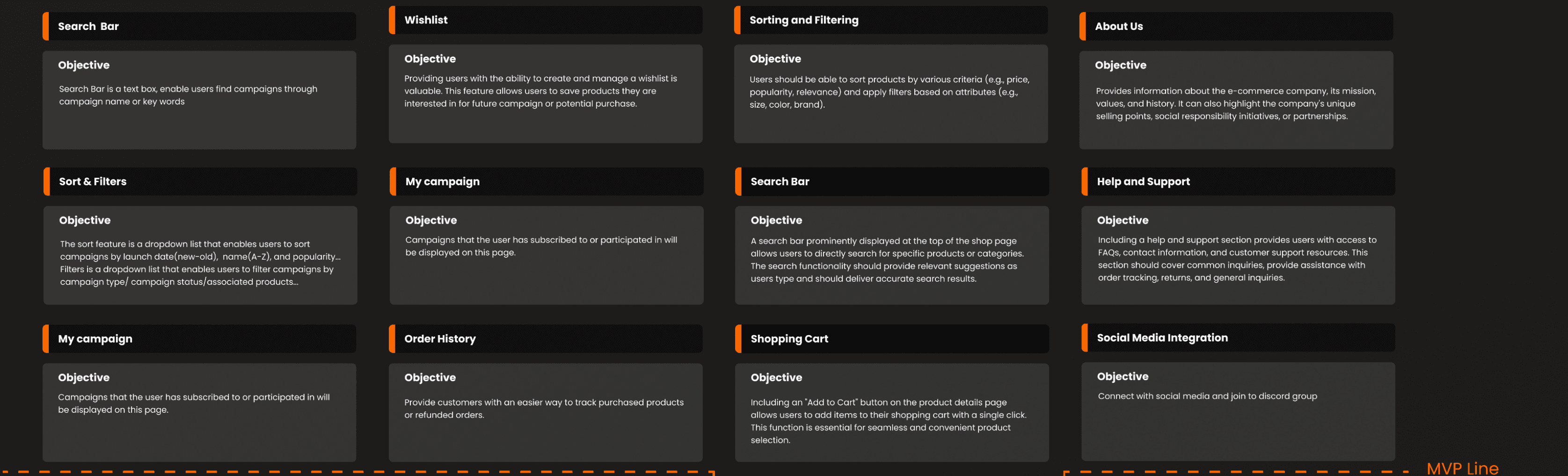
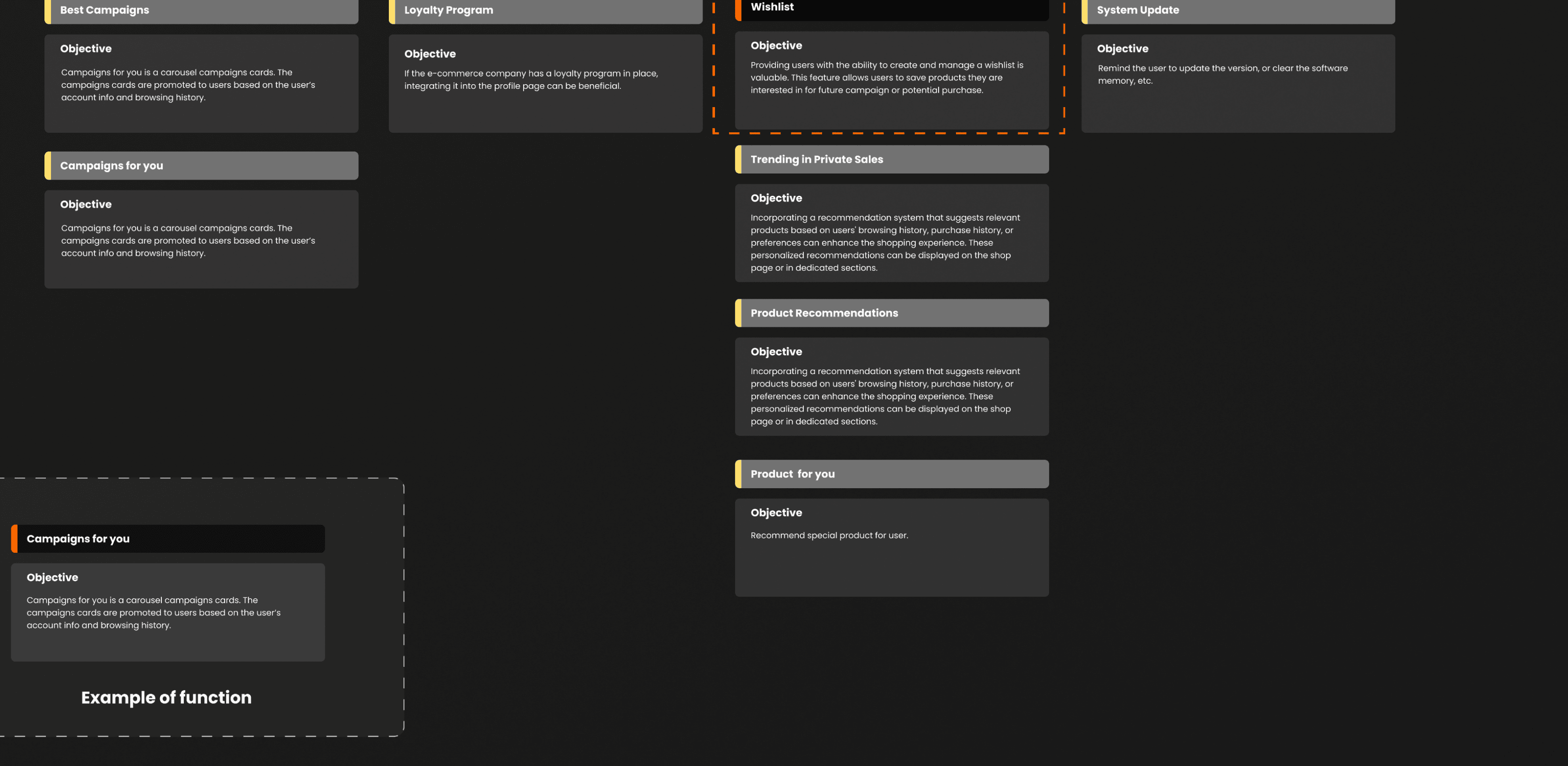
Following the brainstorming and feature prioritization, I drafted an MVP map to visually present the sequence of key features needed for each functional module. Then I presented this MVP map during meetings with the client and mentor. My mentor offered constructive insights, helping refine the flow and ensuring the design remained technically feasible.

After incorporating these adjustments, I finalized the MVP map and shared it with the entire team, ensuring everyone was aligned.

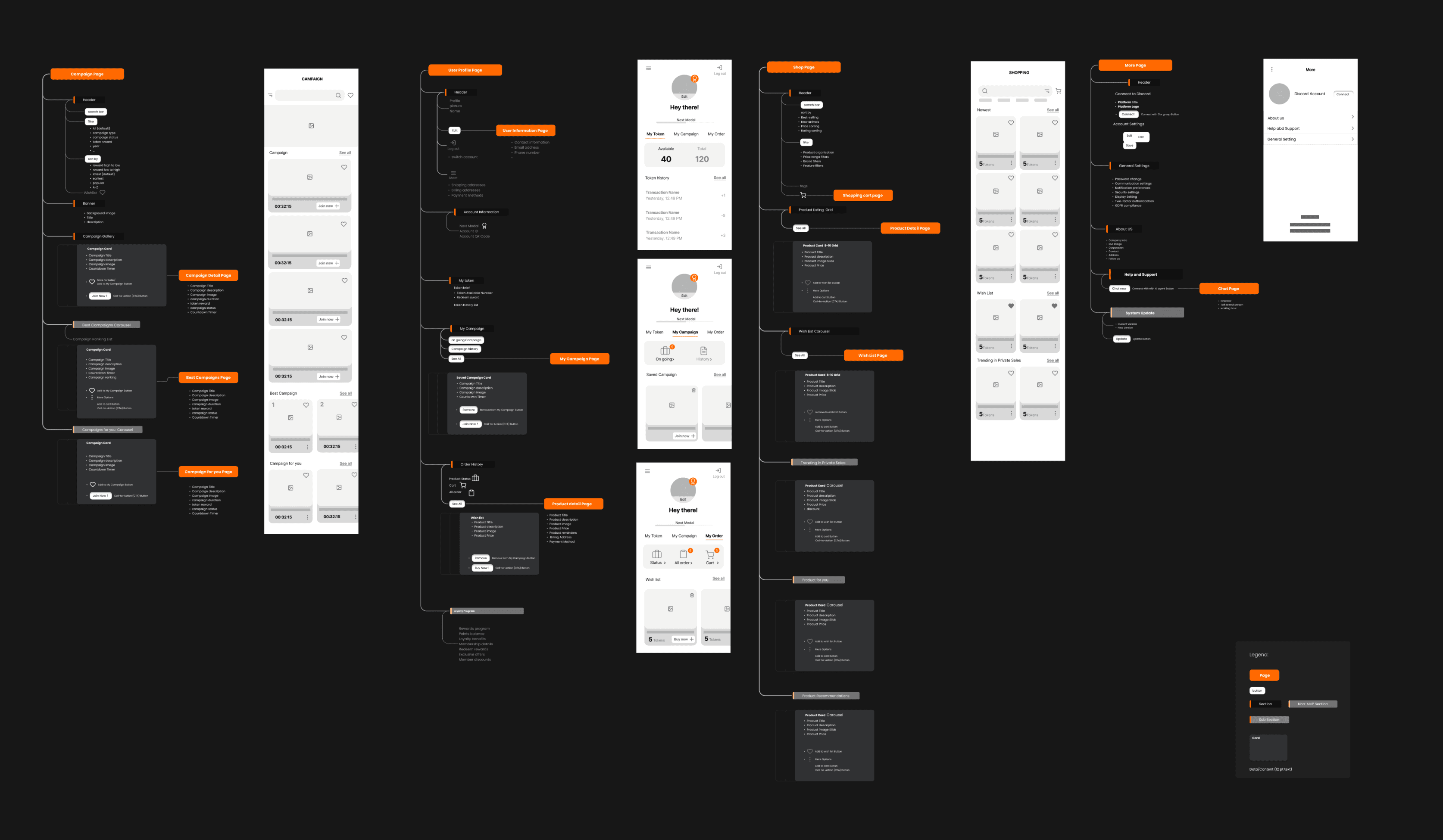
Information architecture diagram creation and site mapping
After finalizing the MVP map, I developed the low-fidelity (low-fi) prototype and focused on creating the information architecture (IA) for the product. I used the low-fi prototype to visualize this structure, incorporating elements such as page layouts, navigation paths, and content hierarchy.

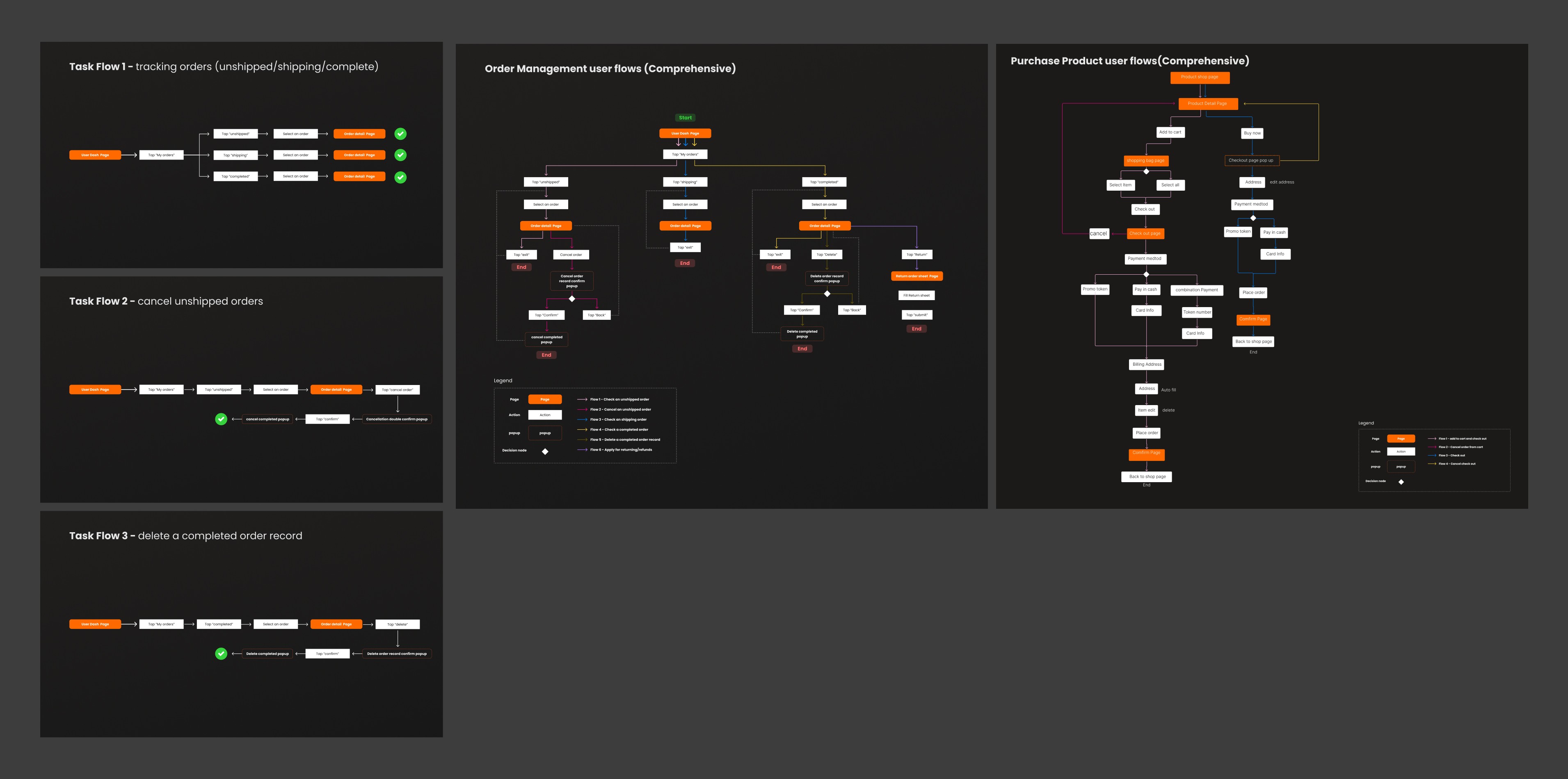
Conducted 5 Main Flows
Before starting the task flow, I completed five core user flows, which mapped out key steps of the user journey, including how users participate in campaigns, earn rewards, and redeem tokens or cash to purchase products.

Phase 3
Delivery
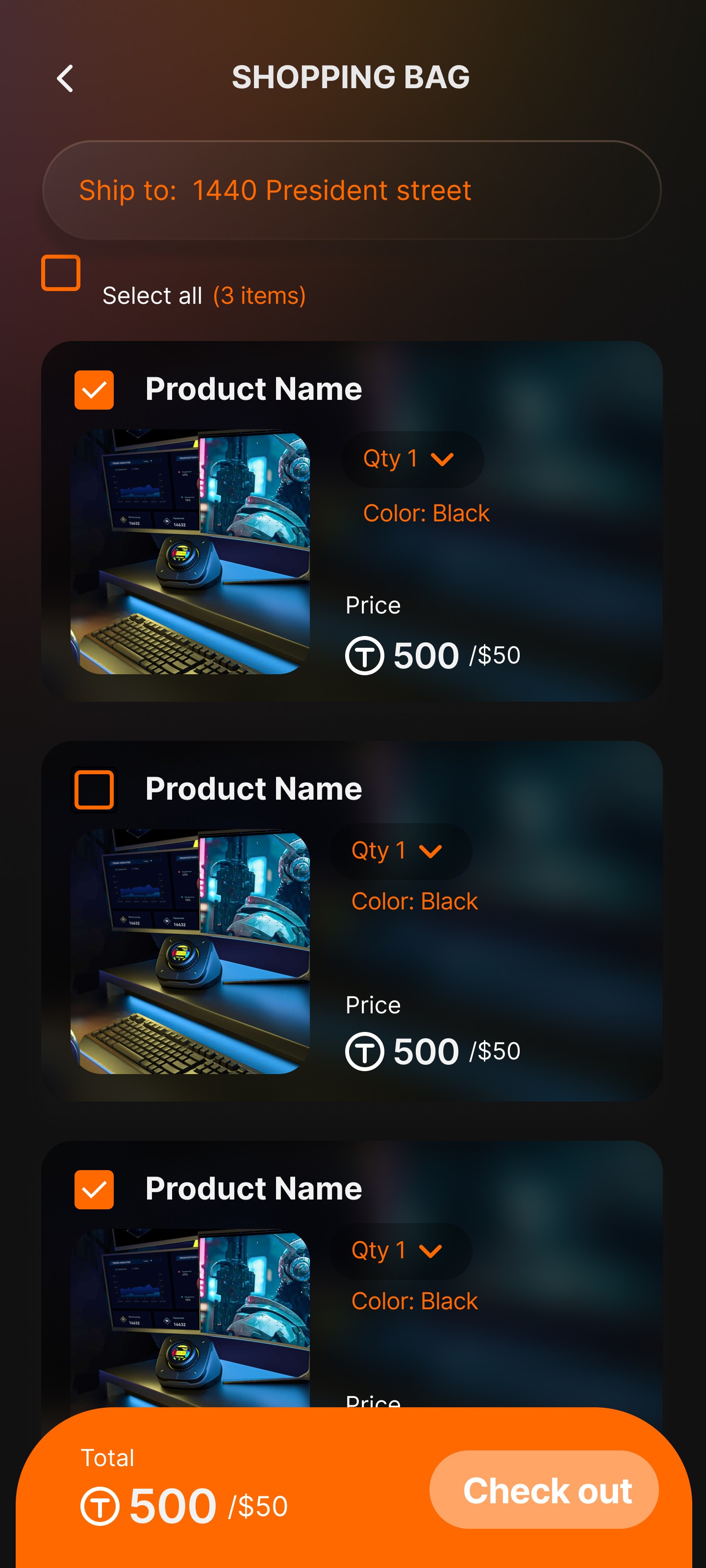
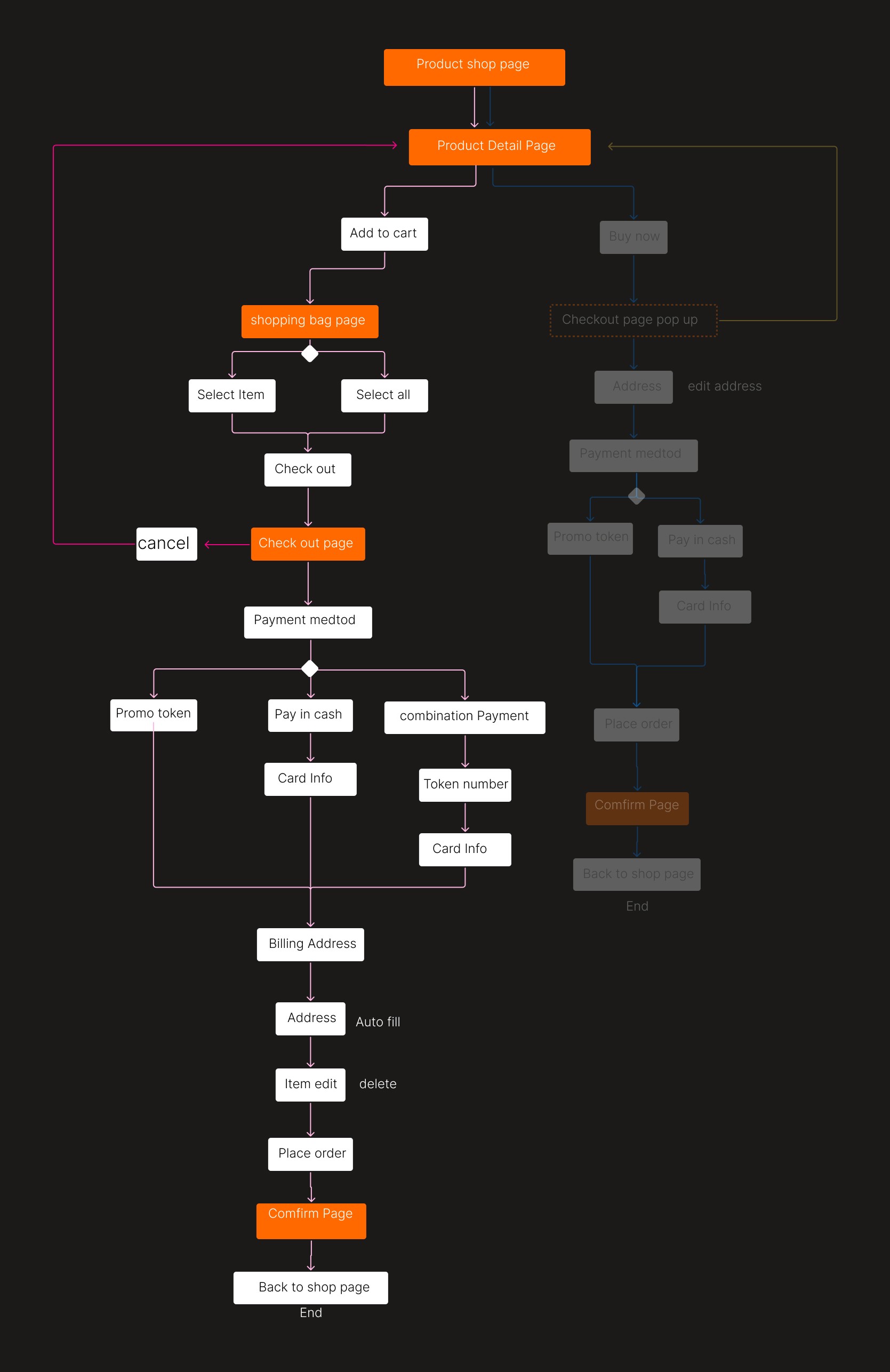
Task Flow Wireframe -Add to Cart
During the project, my mentor and I divided the work by focusing on visualizing different user flows based on the design components she shared with me. I was responsible for designing the flow related to participating in campaigns, earning rewards, and then using tokens or cash to purchase products.

Add to cart and purchase
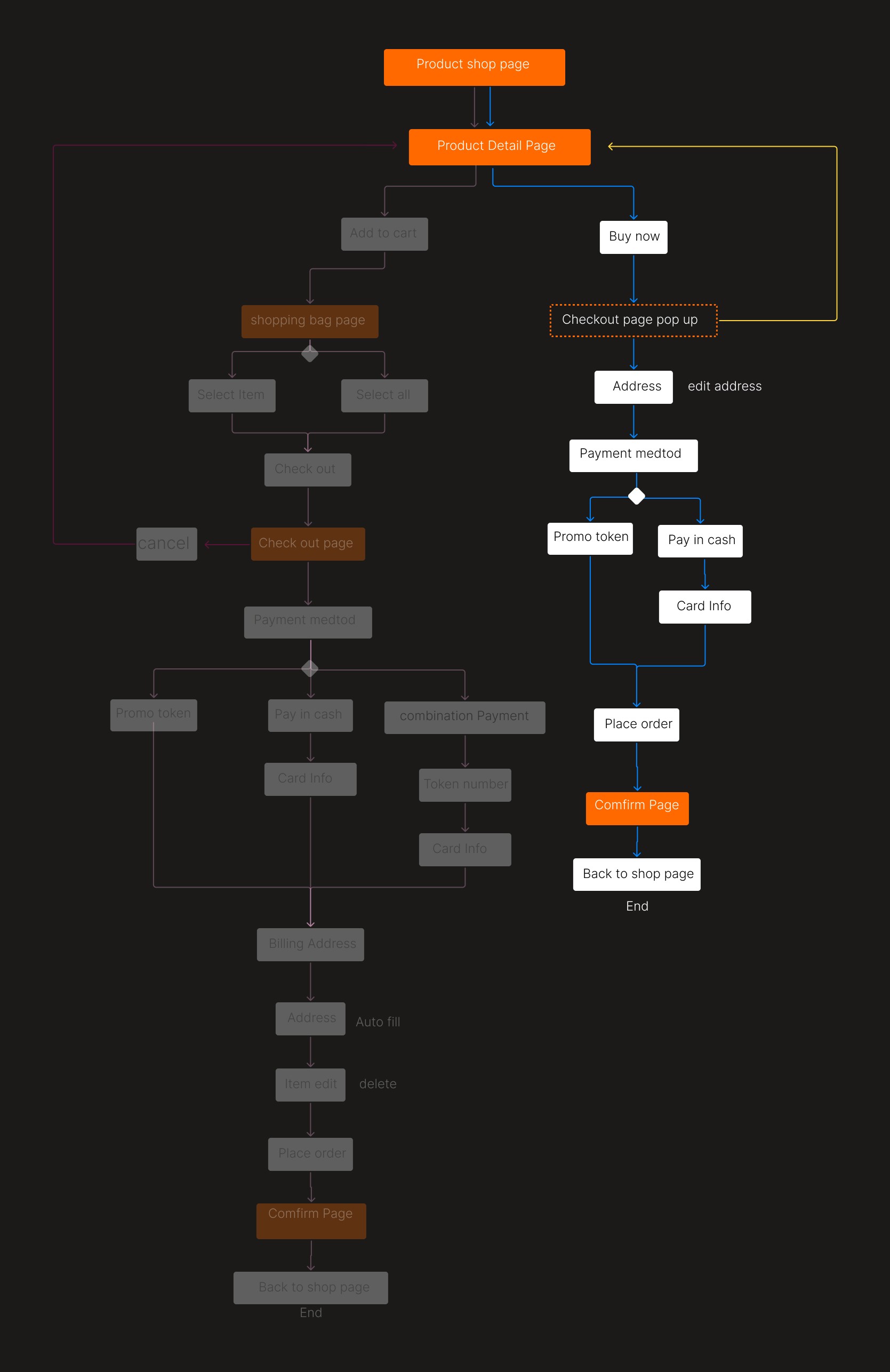
Task Flow Wireframe - Quick Purchase
Purchase Form Product Detail Page

Design Iteration
Challenge one
Since the app needed to display a substantial amount of product and event information, the primary issue became how to present this content without overwhelming the user. At the same time, it is necessary to allow users to participate more in the product through the interactive method of game-fi.
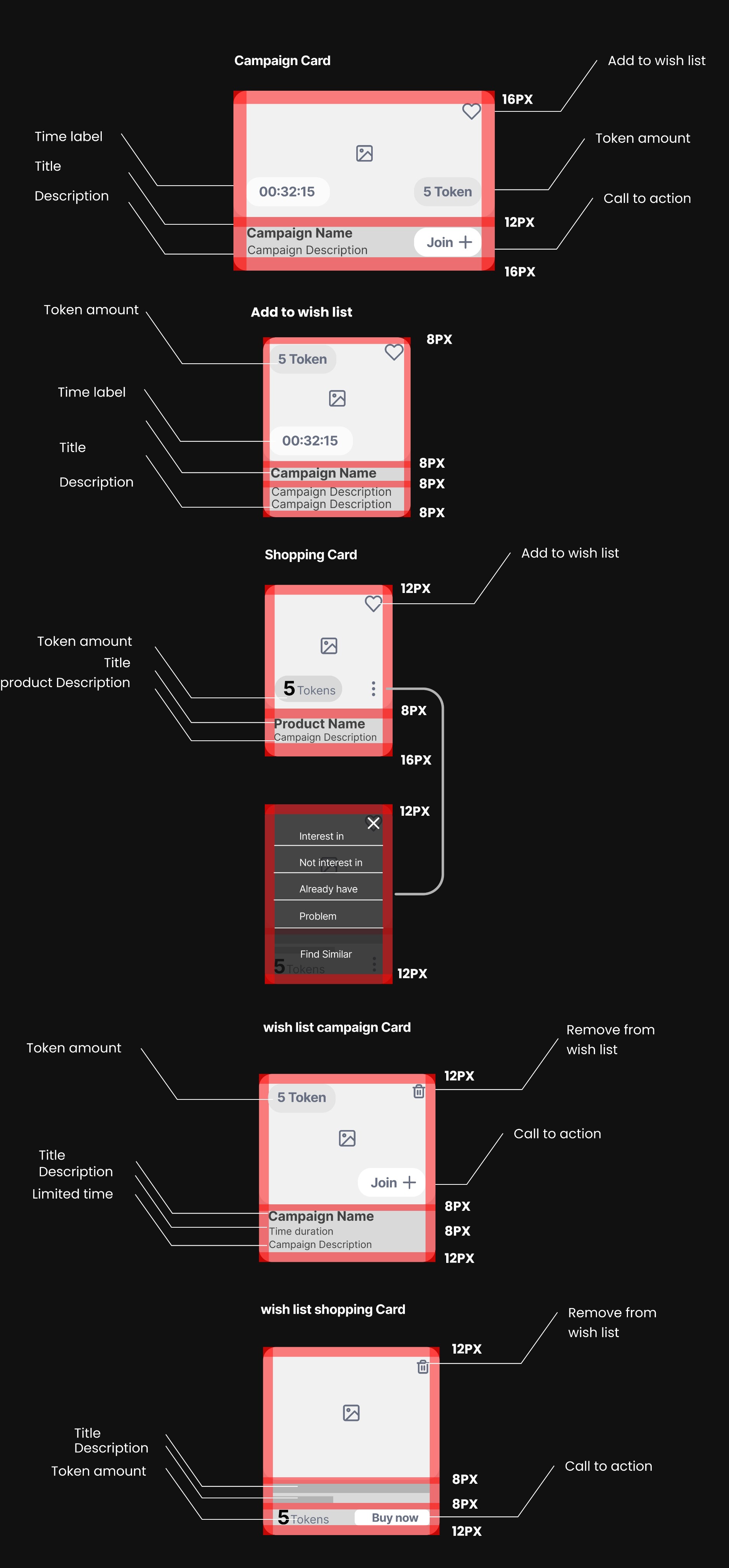
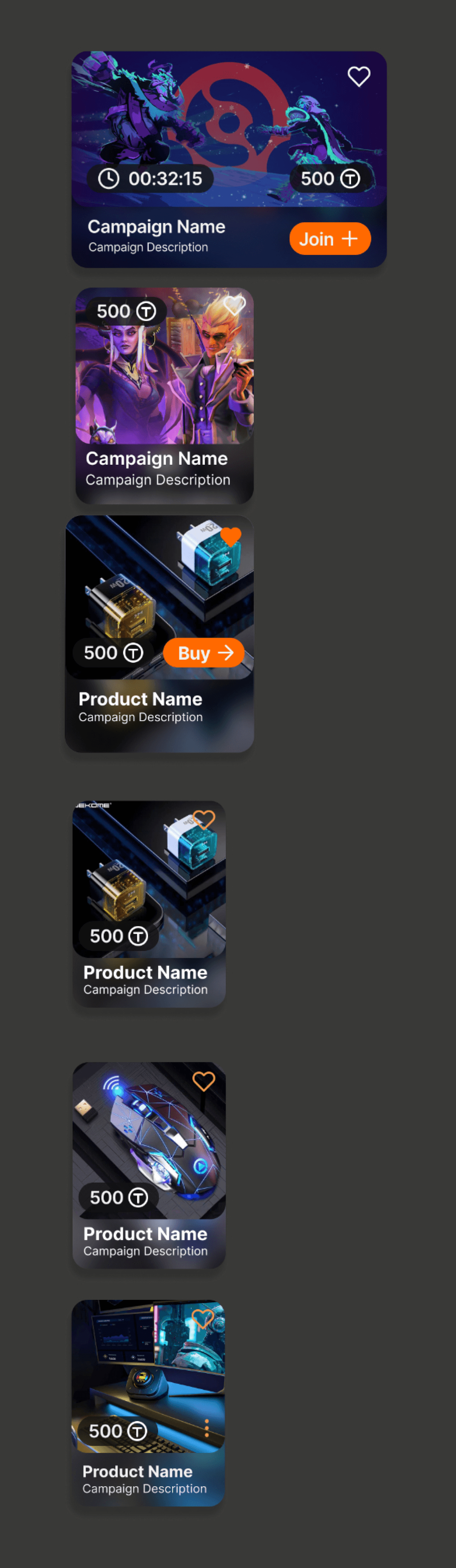
Card Design Guideline

Card Design

Iteration one
After conducting user tests, I explored the possibility of redesigning the product and campaign cards with a carousel browsing interaction to make navigation more intuitive and game-fi.
Card Design Guideline
The traditional scrolling browsing method is not able to users to remember the content of each card. Because the page is too long, users will spend a lot of time in the sliding process, thus forgetting the campaign information they saw before.
Card Design Guideline
I use the carousel browsing method to provide users with a more efficient and impressive browsing method when there is a lot of card information
Challenge two
In my second design challenge, I ran into a question about how to pay for a product. We are using virtual currency, so it is difficult to determine whether our payment method requires tokens to be purchased, and the exchange rate between tokens and US dollars.

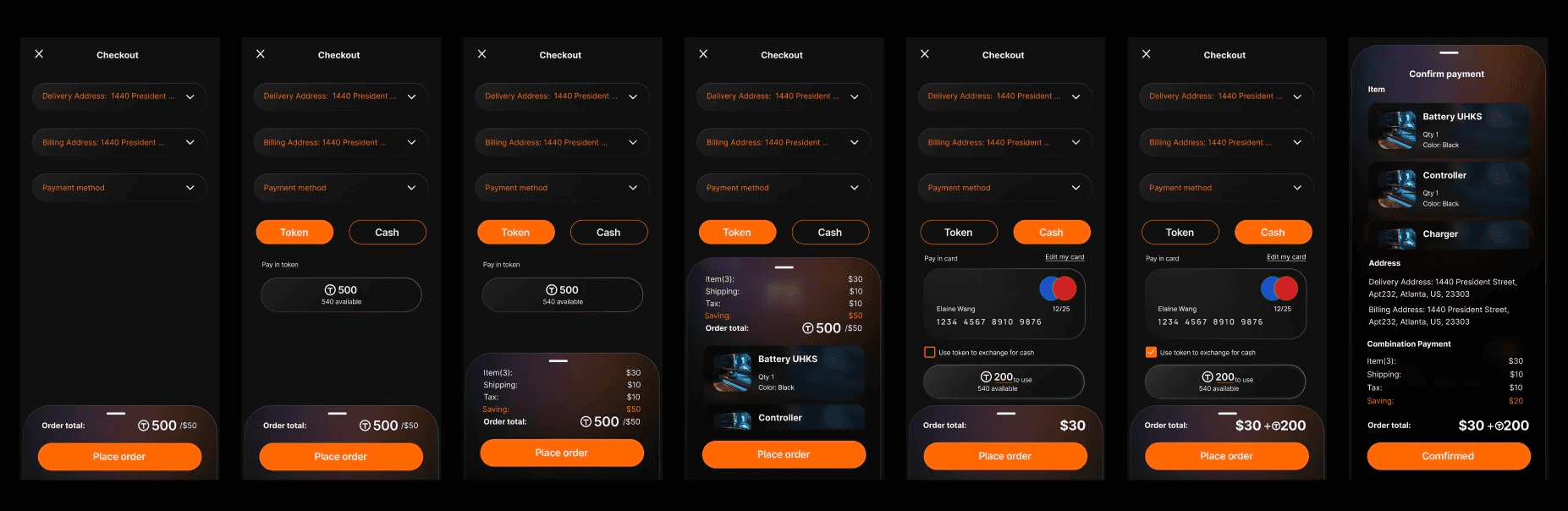
Iteration two
For the second iteration, I have had multiple discussions with clients to better understand how they interact with different payment options and their expectations for ease of use. We collectively decided to remove the Only Cash Payment option.
Card Design Guideline
Users are presented with three different payment options. This variety can unintentionally increase the time and complexity of the payment process, as users need to evaluate each option before proceeding.
Card Design Guideline
Canceling the cash-only payment option and encouraging users to use tokens instead. We aimed to incentivize token usage and simplify decision-making for users.
What I Learn
In the process of conceptualizing and designing this MVP token reward application, I gained valuable insights into the critical importance of user interface and user experience (UI/UX) in blockchain-based applications. Working in small companies with limited staff, I had the opportunity to closely interact with clients and fully comprehend their needs. This experience has equipped me with the ability to use data and clear logic to visualize designs, making my presentations to clients more efficient and coherent.