“Navia, an AI-enhanced in-car system, utilizes large language models to offer drivers real-time, voice-driven assistance, integrating intelligent responses and personalized insights to redefine the driving experience.”
Role
UX Designer
UI Designer
Platform
Car Screen
Timeframe
2 months
Setting
Individual Work
OVERVIEW
Background
Context
As an industrial designer and driving enthusiast, I’m passionate about HMI design. Being a new-generation driver, I’ve noticed many interface challenges during the driving experience. My interest in using AI to solve these issues stems from my strong background in AI products, which inspires me to create smarter solutions for car systems.
Problem Statement:
-Drivers were overwhelmed by the need to frequently interact with various controls while driving, leading to distractions.
-Driver and passenger felt that the current systems lacked personalization and didn’t adapt to their individual preferences.
Design Goals
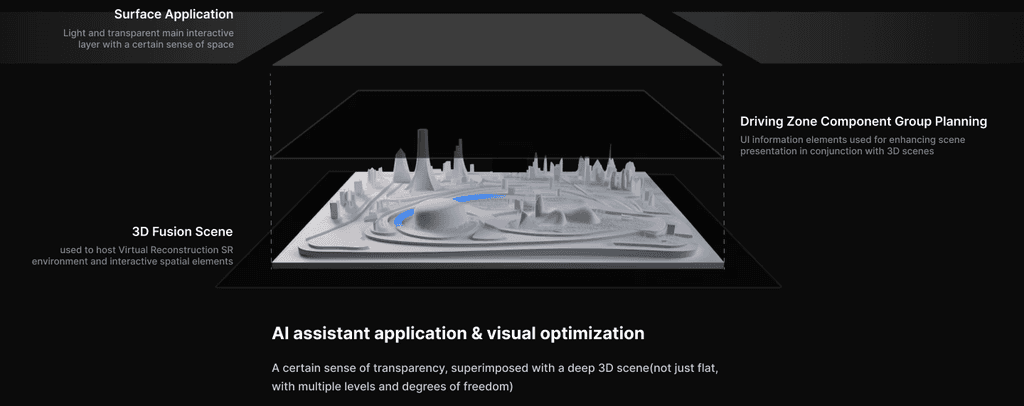
Integrating AI with spatial design enhances user experience and helps users navigate various driving scenarios.

Design Layout:
This design is based on a cockpit interface size of 2048x1280.
Application
3D SR
UXD Process
User definitions
Target User group
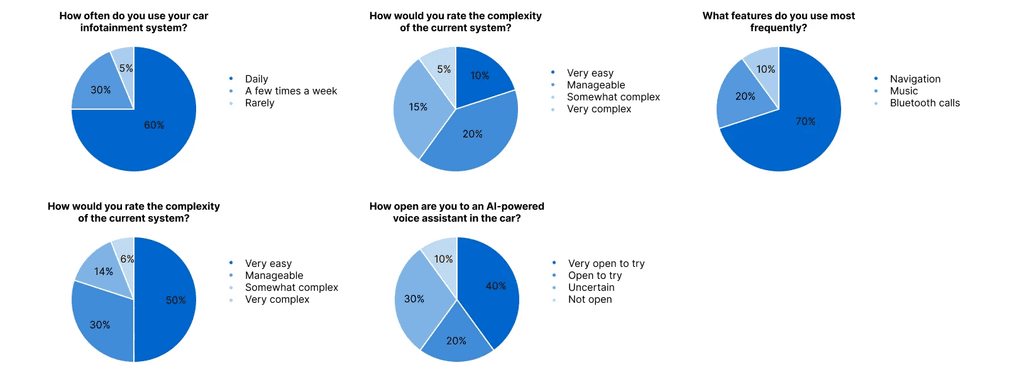
As a frequent driver, I began by observing and identifying common pain points faced by drivers during their interactions with current in-car interfaces. I surveyed 50 drivers to understand their challenges and preferences regarding current car infotainment systems.

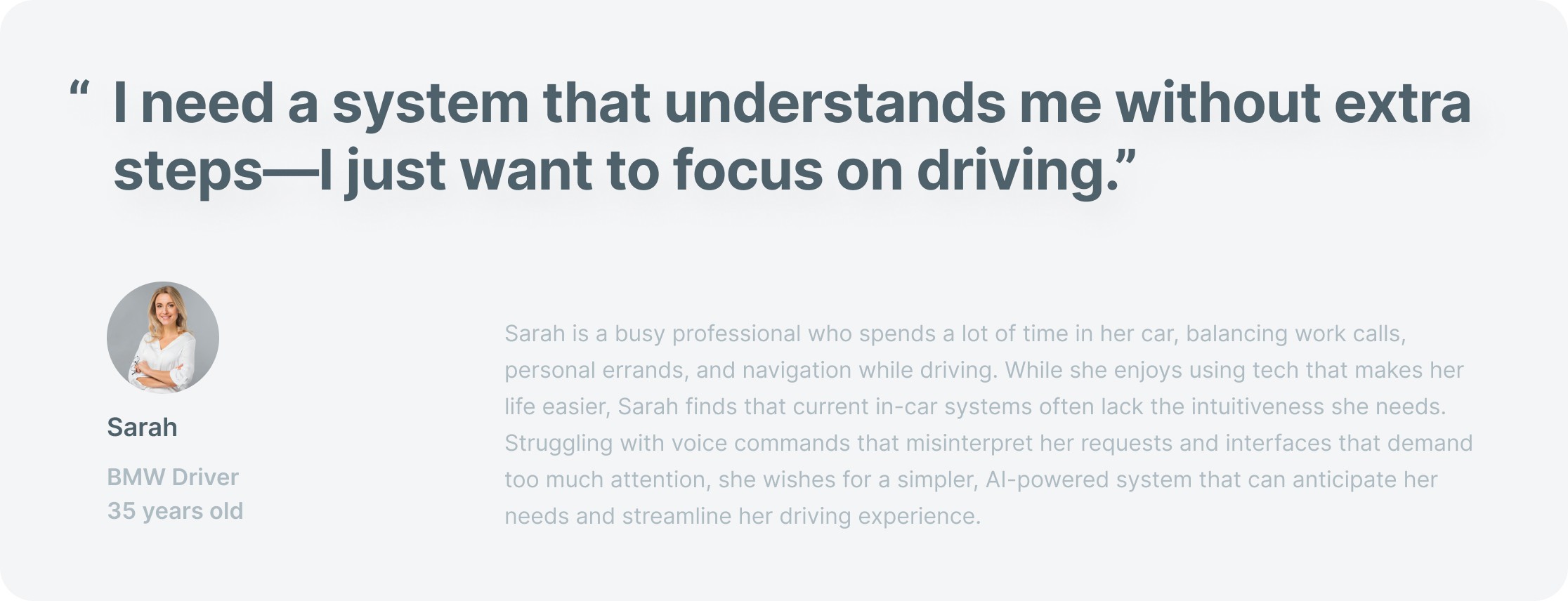
Persona
Based on the survey data, I synthesized the findings into a detailed persona. This persona represented a typical new-generation driver, someone tech-savvy but often frustrated by complex and non-intuitive car interfaces.

Key User Insights
After conducting surveys and user interviews, I gathered all the insights and created an affinity map to identify patterns and key pain points in the user experience. By grouping related frustrations and desires, two clear themes emerged
Users were overwhelmed by the need to frequently interact with various controls while driving, leading to distractions.
Many users felt that the current systems lacked personalization and didn’t adapt to their individual preferences.
Scenarios Requirement
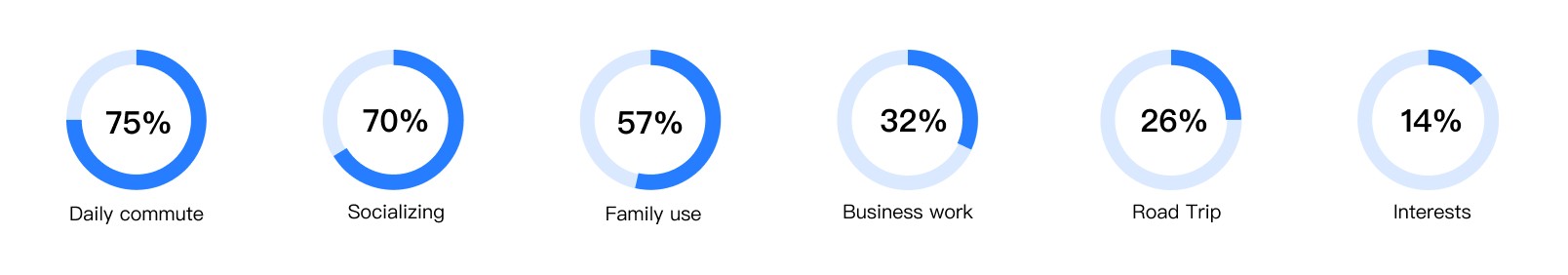
User Main Scenarios from Interview
Through user interviews and a review of U.S. travel guides, I identified the main travel scenarios for contemporary users. Most car trips are primarily for commuting to and from work. With this in mind, I decided to design the UI page specifically for this scenario.

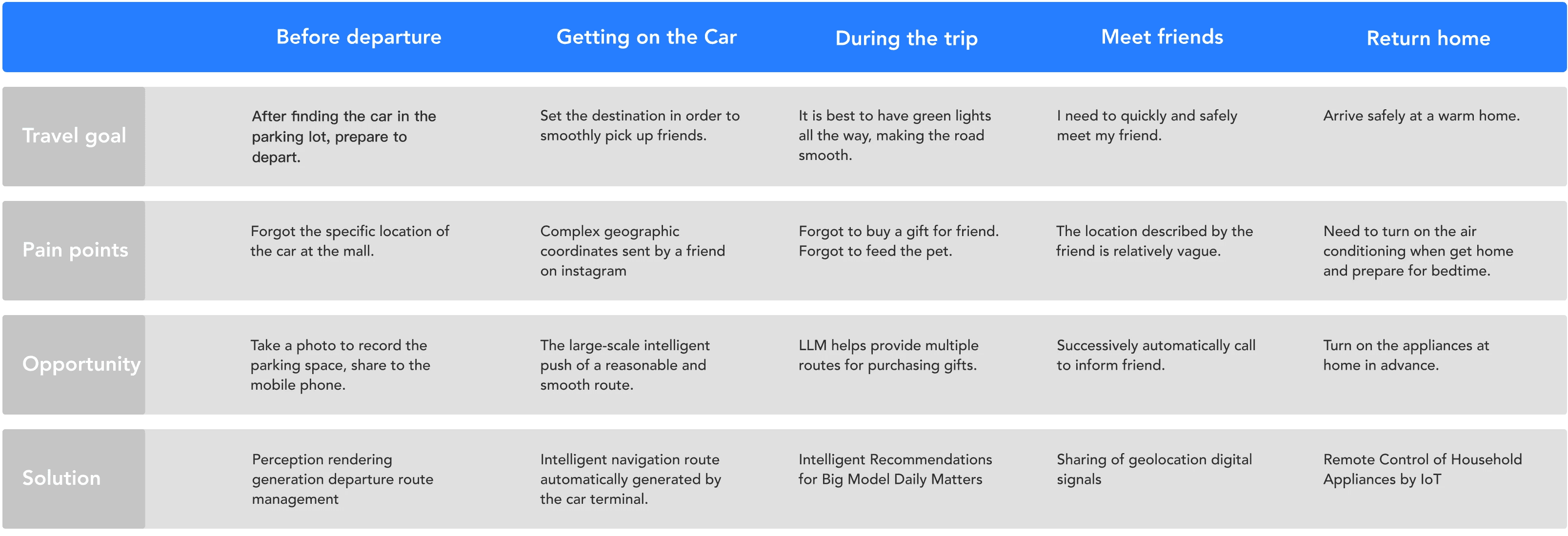
User Journey - Picking Up a Friend for Dinner After Work
I summarized the user journey and, in conjunction with the previous research, discovered that users engage in social activities after work. However, they often face various challenges while traveling during this time. The combination of dinner time and peak commuting hours creates significant obstacles for their journeys. Despite these challenges, there is considerable potential for meaningful interactions during this period.

Brainstorming Sessions
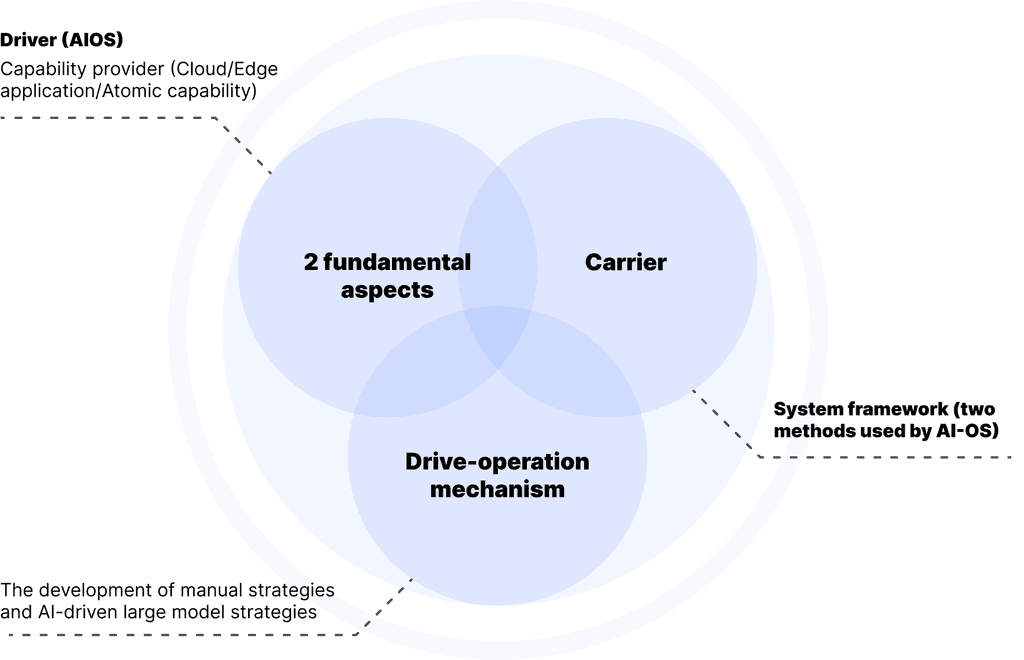
The significance of large-scale user interface modeling
Through past processes, I realized that AI could address both challenges. While driving, a person’s attention should not be divided by interacting with complex systems. I envision AI transforming car systems from requiring active user input to a more passive, effortless interaction. This way, the AI can handle tasks proactively, allowing drivers to focus on the road while the system works seamlessly in the background.

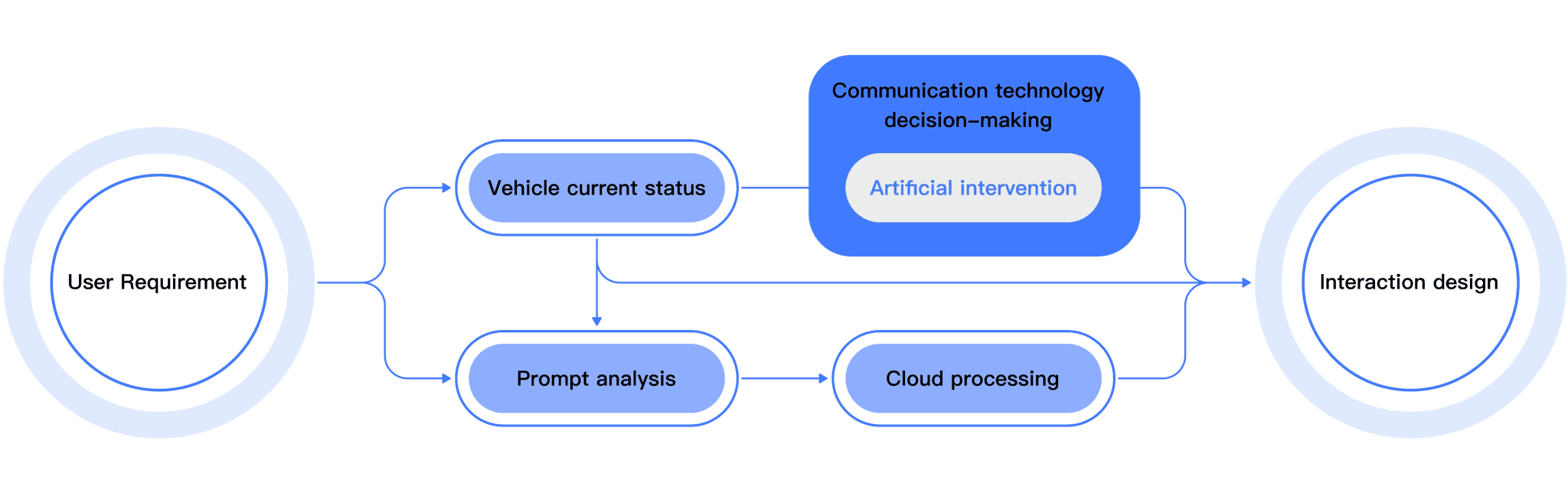
Interaction strategies for large models in HMI systems
When building a conversation-based system, ensuring a smooth and satisfying user experience is critical. Key strategies include aligning the system’s business functions—whether handled by a single model or a combination of models—with well-designed interaction strategies.

Phase1
Low-fi Prototype
With clear insights from my technical brainstorming, I transitioned into the design phase, starting with a low-fidelity prototype to outline the basic AI interaction flows and ensure simplicity in navigation. This prototype allowed me to quickly test and validate the AI functionality without the distraction of detailed visuals, focusing on how users would naturally talk with the AI system.

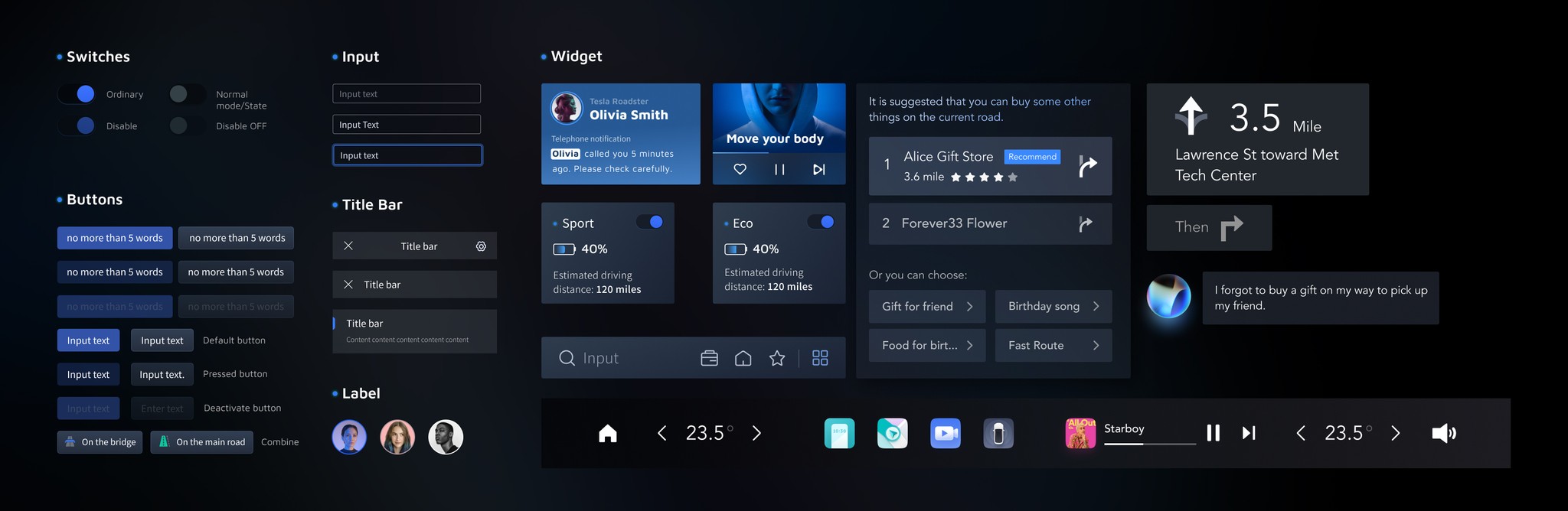
Design System
At the same time, I created a UI kit tailored to this project’s goals, emphasizing clarity and ease of use. The kit included key interface components such as buttons, icons, and typography styles designed to minimize cognitive load.

Phase2
Beta Version For Pick Up Friend Flow

Forgot Buy gift for friend
AI Dialogue System Design
As the user realizes during their drive that they have forgotten a gift, they ask for help. The AI analyzes the user’s driving status and interprets their request in natural language. It then provides a list of nearby gift shops. This design utilizes AI to offer smart, context-aware options, ensuring a smooth, hands-free experience.


Nav to the Closest Store
Proactive Route Optimization
The AI system automatically selects the nearest gift shop based on the user’s location and initiates navigation. By optimizing the route, the AI minimizes detours, keeping the experience smooth and efficient while ensuring the user reaches their destination quickly.

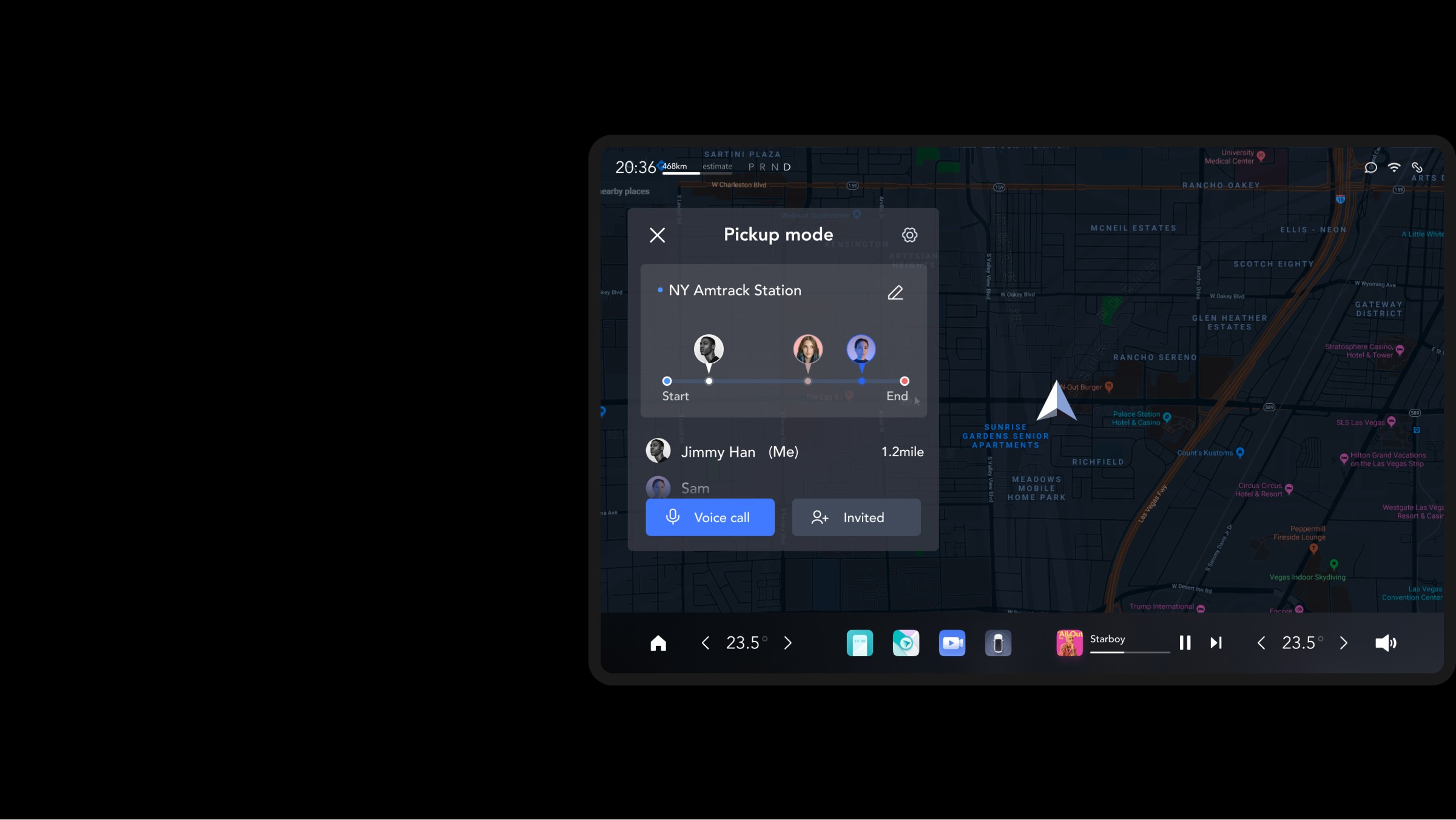
Contact with Friend
Proximity-Based AI Alerts
As the car nears the destination, the system detects proximity to the friend’s location and prompts the user with options to share their ETA or make a call. This feature uses AI to anticipate communication needs, enabling hands-free coordination and keeping both the driver and friend informed without manual input.

Add food to Pet
Remote Pet Care Management
When it's time to feed the pets, the user can simply instruct the AI to access the home’s remote system. The AI activates the cameras, allowing the user to check in on their pets while driving. Simultaneously, it commands the automatic feeder to dispense food, ensuring the pets are cared for without interrupting the journey.

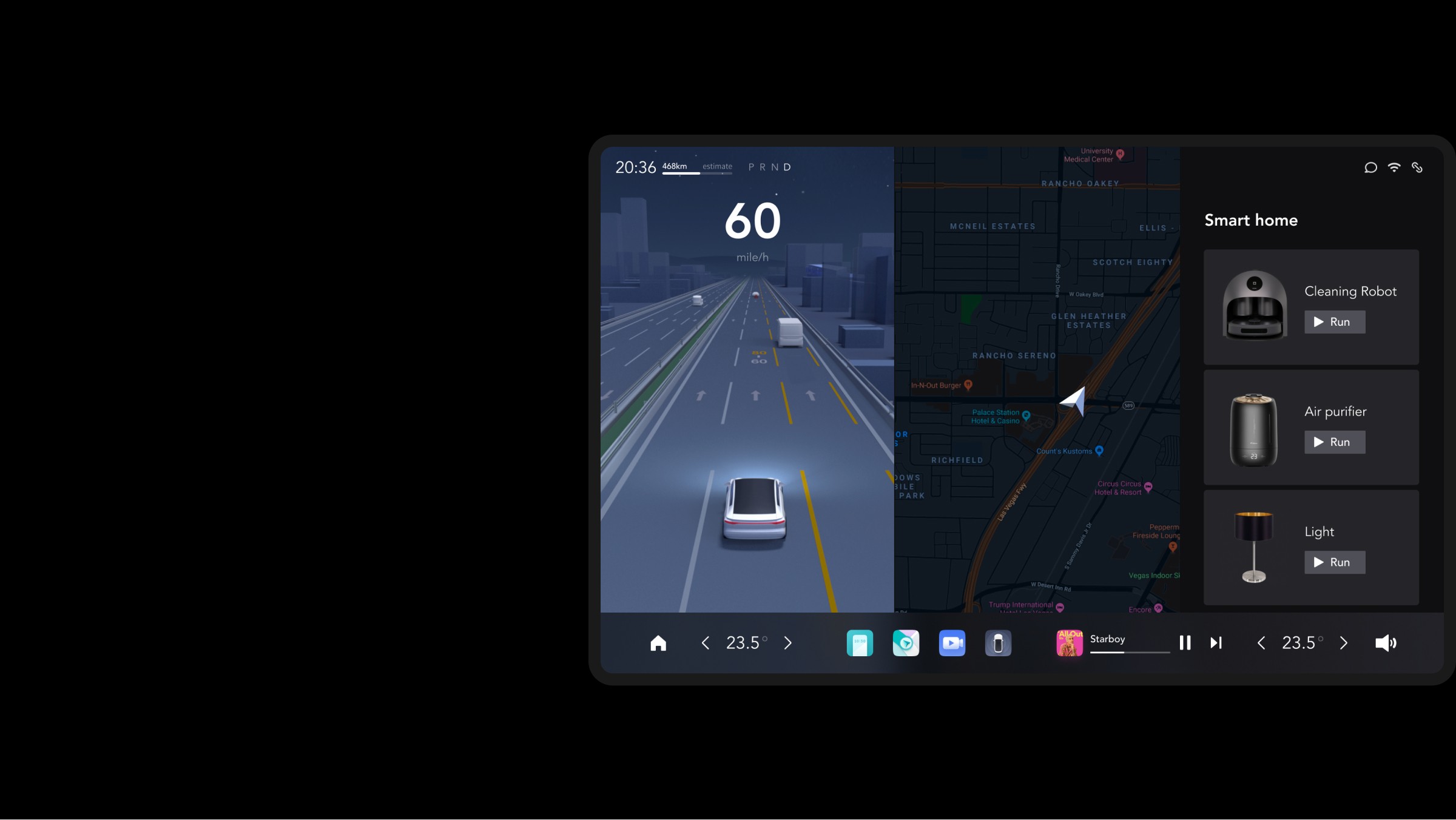
Go Back to Home
IoT system
As the driver heads home, they can effortlessly adjust home settings like heating and lighting through the car interface. The AI automatically considers outdoor weather conditions and typical user preferences, suggesting ideal temperature and lighting adjustments for a comfortable arrival.

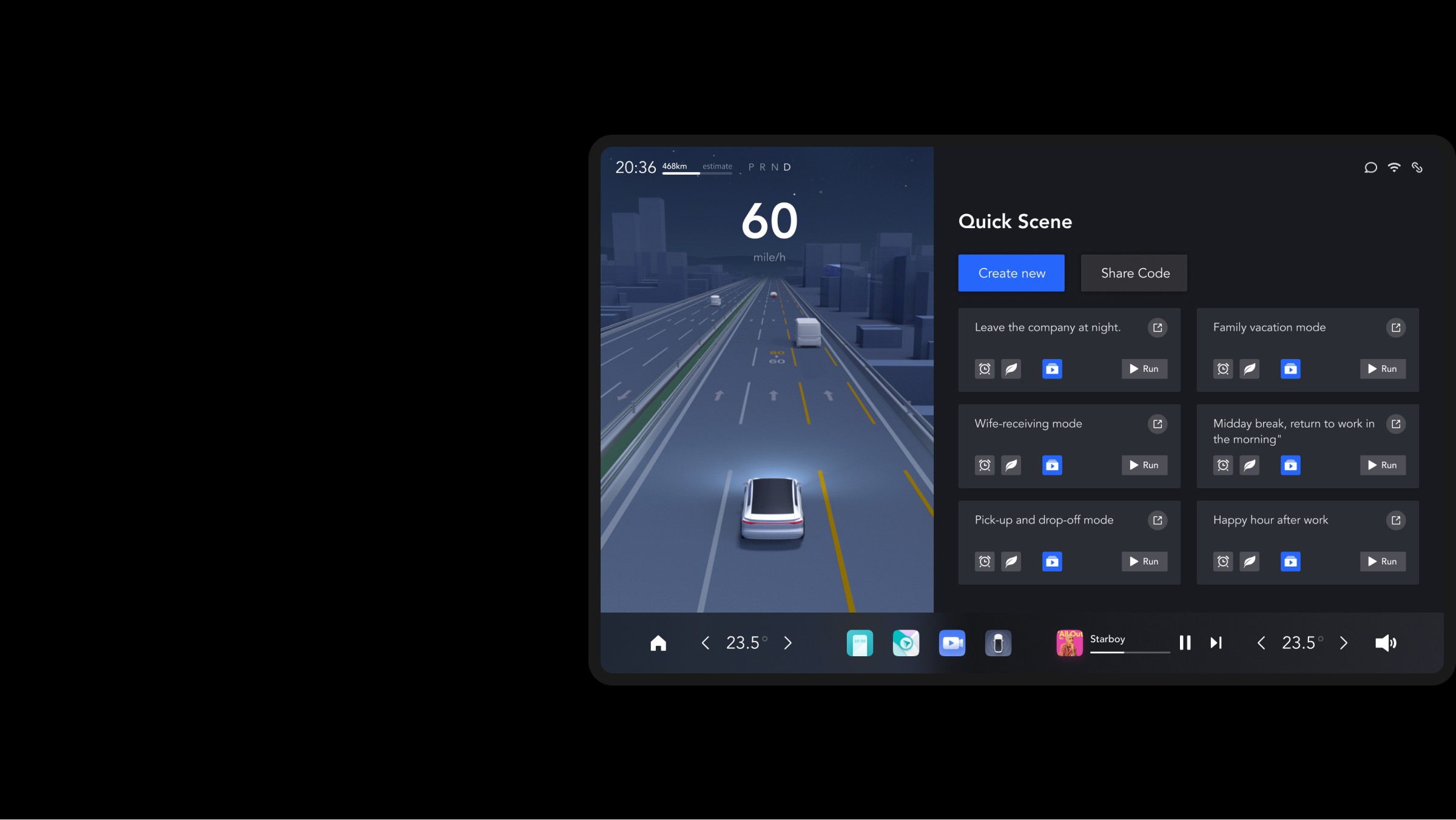
Remember the Route
AI call back memory
After arriving home, the driver can save this route in the 'Quick Scene' panel. The system remembers both the route and any entertainment preferences used along the way. Next time, the AI will automatically suggest this route and provide reminders at key points, offering a personalized experience tailored to the driver’s routine.
I learned & next step
Refining User-Centric AI Design Through Insights and Testing
I learned the importance of balancing proactive assistance with user control, ensuring the system provides valuable support without overwhelming the user. Observing real user behaviors and feedback also emphasized the need for intuitive, responsive interfaces that adapt seamlessly to users' routines.
My next step is to conduct user testing to validate these features and gather feedback on usability and satisfaction. I will focus on refining the interaction flow and ensuring each AI-driven feature meets users' needs. I also plan to develop additional pages that support related functions, enhancing the overall user experience with a comprehensive, intuitive design.